Created page with "If you have server access, you can customize the PDF templates for your wiki. If your wiki is hosted in the ''BlueSpice cloud'', basic customizations can be made directly in the wiki. These instructions refer to the PDF single page export and the book export. Please note that the book export is only available in''BlueSpice pro''. == Directory paths for templates == === Standard BlueSpice templates === *'''Com..." |
moved SMW book properties section to BlueSpiceBookshelf |
||
| (66 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
{{DISPLAYTITLE:PDF export (with template customization)}} | |||
== | {{Textbox|boxtype=important|header=Migration of existing custom PDF templates:|text=Custom PDF templates from earlier BlueSpice versions require manual updates to the new PDFCreator functionality. | ||
Depending on the requirements, the templates can be newly created in the wiki. For complex customizations, the support of a developer is required. | |||
For existing BlueSpice cloud templates, there are some [[Manual:Extension/PDFCreator/Migrating_existing_cloud_templates|instructions for the necessary changes]].|icon=yes}} | |||
== | == Exporting a page or a book == | ||
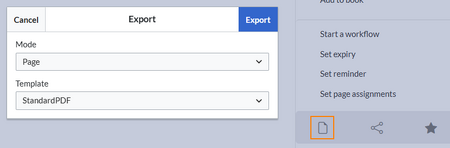
To print a page to PDF, click on the page-icon in the page tools. This opens the export dialog field. | |||
[[File:PDF export dialog.png|alt=dialog with dropdown menus for selecting export mode and template|center|thumb|450x450px|PDF export dialog]] | |||
Select the export settings. | |||
* '''Mode:''' | |||
** ''Page:'' Prints the page. | |||
** ''Page with subpages:'' Prints the page and all its subpages. This option is only shown if the page has subpages. | |||
** ''Page with linked pages:'' Prints the page and the pages that are linked directly from this page | |||
* '''Template:''' | |||
** ''StandardPDF:'' This prints the page or pages without a cover sheet (unless the template has been edited). | |||
** ''StandardBookPDF:'' This adds a cover sheet to the PDF (unless the template has been edited). | |||
{{Textbox|boxtype=note|header=|text=Whether linked pages should be considered in the PDF export is defined in the chosen export template.|icon=yes}} | |||
'' | By default, the template ''StandardPDF'' shows the wiki's logo (from the [[Manual:Extension/FlexiSkin|skin settings page]]). If there are no custom settings, the default BlueSpice logo is used. | ||
=== Exporting media links === | |||
By default, media links (=links that point directly to the file on the server) will add an attachment to the exported PDF File. This is independent of the chosen export mode (Page, Page with linked pages). | |||
This is also true for PDF files that are embedded via Content Droplet PDF preview. | |||
If no attachments should be added, this has to be defined in the [[Manual:Extension/PDFCreator#Properties|Properties]] of the PDF template. | |||
=== | === Exporting pages with linked pages === | ||
When pages are exported with their linked pages, link types are processed as follows: | |||
* | * '''Media links''' will add an attachment to the exported PDF File | ||
* | * '''File links''' are clickable and forward to the corresponding file page | ||
* '''Mentions''' are clickable and forward to the user page | |||
If no attachments should be added, this has to be defined in the [[Manual:Extension/PDFCreator#Properties|Properties]] of the PDF template. | |||
If no links to pages that are not included in the PDF should be added, this has to be defined in the [[Manual:Extension/PDFCreator#Properties|Properties]] of the PDF template. | |||
== Adding a new template == | |||
By default, the wiki provides two PDF templates: | |||
* '''StandardPDF:''' Template without a cover page for the single-page export. | |||
* '''StandardBookPDF:''' Template with a cover page for the book export. | |||
Starting with '''BlueSpice 5.1''', PDF templates can be created from the page ''Special:PDF templates''. | |||
=== | === Copy an existing template === | ||
'''To create a new PDF template:''' | |||
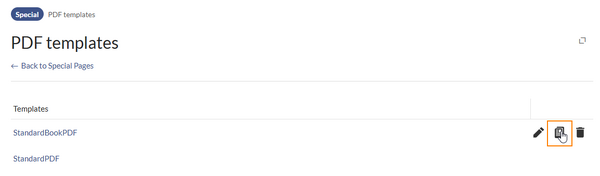
# '''Go''' to the page ''Special:PDF_templates''. | |||
# '''Copy''' an existing template.[[File:PDF templates - copy.png|alt=special page "PDF templates" with selected standard book pdf to be copied|center|thumb|600x600px|Copy a template]] | |||
# '''Enter''' a name for the new template. | |||
# '''Click''' ''Copy.''<noinclude> | |||
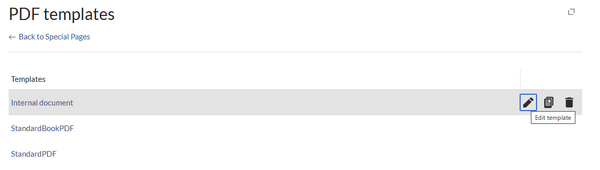
#'''Click''' ''Edit template'' to start customizing your template. | |||
[[File:Pdf templates - properties.png|alt=PDF templates page with the edit link of the new template |center|thumb|600x600px|Edit template properties]] | |||
</noinclude> | |||
=== Select general template properties === | |||
# '''Select''' the page orientation and the [[Manual:Extension/PDFCreator#Properties|general export properties]] (for example, whether to show the Table of Contents for each page or whether to include links to pages that are not exported in the PDF itself). | |||
# '''Click''' Next. | |||
=== Select the template elements === | |||
Select the checkboxes for each element you want to include in your template: | |||
* Header: Page header for the template pages | |||
* Footer: Page footer for the template pages | |||
* Document preface: Cover page | |||
* Document appendix: Additional page that is added at the end of the pdf. It is formatted like the content pages (with header and footer) and adds to the PDF page count. | |||
'''Click''' ''Configure'' for each template element to design the layout. | |||
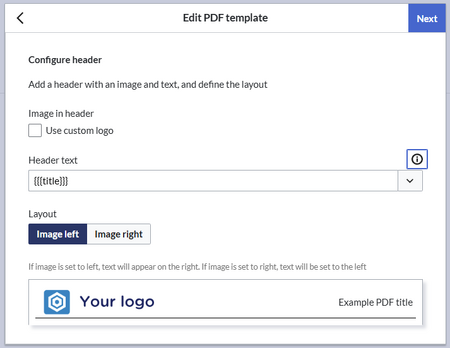
=== Configure the header === | |||
The header elements can consist of a header image (usually your logo) and some text (which can be a combination of predefined parameters and your own text). | |||
[[File:Pdf templates - header editor.png|alt=Edit idalog for the header section|center|thumb|450x450px|Defining the header]] | |||
If you want to show an image that is different from your wiki logo, you can select "Use custom logo" and enter an existing image name or upload a new image. | |||
=== Configure the footer === | |||
By default, the wiki provides [[mediawikiwiki:Help:Magic_words#Localization_functions|localization system messages]] for each footer section. Use system messages if you want to support the language settings of your users. For example, in an English wiki, the English system message for <code><nowiki>{{int:pdfcreator-pdf-disclaimer}}</nowiki></code> can be changed on the page <code>MediaWiki:pdfcreator-pdf-disclaimer</code>. the German language version on page <code>MediaWiki:pdfcreator-pdf-disclaimer/de</code>. | |||
Alternatively, you can simply type your own text if the PDF export does not have to consider user languages. Or leave the section blank if you don't want to print text. | |||
=== Configure the document preface (PDF cover) === | |||
You can define the following elements on your cover page: | |||
Background image: | |||
* If a bookshelf image exists, the bookshelf image is used as cover image for the Book PDF export. | |||
* If no bookshelf image exists, the default image defined in the Configuration Manager is used as cover image for the Book PDF export. | |||
* If a custom image is defined in the PDF template, the custom image will be used for the Book PDF export. | |||
If you do not want to use any background image on your PDF cover page, all three locations for defining a book image must be empty. | |||
=== Properties === | |||
The following properties can be configured:<syntaxhighlight lang="json"> | |||
{ | |||
"embed-page-toc": true, | |||
"nsPrefix": true, | |||
"attachments": true, | |||
"suppress-links": false, | |||
"no-redirect": true, | |||
"coverBackground": "" | |||
} | |||
< | </syntaxhighlight> | ||
{| class="wikitable" style="width: 100%;" | |||
! style="" |Label | |||
! style="" |Name | |||
! style="" |Default value | |||
! style="" |Description | |||
|- | |||
| style="" |Show namespace prefix | |||
| style="" |nsPrefix | |||
| style="" |true | |||
| style="" |The namespace prefix of pages is printed in the page titles. | |||
|- | |||
| style="" |Show table of contents | |||
| style="" |embed-page-toc | |||
| style="" |true | |||
| style="" |The table of contents for each exported page is included. This applies to both the book table of contents and the table of contents of the respective pages it contains. | |||
If set to <code>false</code>, both types of tables of content are hidden. | |||
The two types of table of contents can be separated from each other using CSS on the <code>MediaWiki:Common.css</code> page. | |||
If set to <code>"embed-page-toc:" true</code>, the table of contents can be suppressed on individual pages as follows: <syntaxhighlight lang="css"> | |||
.pdfcreator-type-page .toc { display:none !important; } | |||
</syntaxhighlight>In this case, a table of contents is only generated at the beginning of the PDF. | |||
Conversely, the table of contents can be output on individual pages if the table of contents should be suppressed at the beginning of the PDF. To do this, set <code>"embed-page-toc":false</code> and then on the page <code>Mediawiki:Common.css</code>:<syntaxhighlight lang="css"> | |||
.pdfcreator-type-page .toc { display:block !important; } | |||
</syntaxhighlight>This setting is applied to the book PDF export and ,starting with BlueSpice{{Bsvs|bsvFrom=5.1.2}}, also works for the single-page PDF export. | |||
|- | |||
| style="" |Ignore redirect | |||
| style="" |no-redirect | |||
| style="" |false | |||
| style="" |If links are redirecting to a different page, the target page is not included in the pdf. | |||
|- | |||
| style="" |Allow attachments | |||
| style="" |attachments | |||
| style="" |true | |||
| style="" |If files are directly linked with syntax <code>Media:</code> , the files are also attached in the pdf. | |||
|- | |||
| style="" |Disable links in PDF | |||
| style="" |suppress-links | |||
| style="" |false | |||
| style="" |Replaces all links in the pdf with a span-element if they do not link to a target within the pdf. | |||
|- | |||
| style="" | - | |||
| style="" |coverBackground | |||
| style="" |<File:filename.png> | |||
| style="" |This property is set programmatically when a custom cover background image is provided. | |||
|} | |||
== | ==PDF template slots== | ||
All templates are saved as subpages of <code>MediaWiki:PDFCreator</code>. | |||
There, you can see the syntax for the different template elements. | |||
=== Template elements === | |||
Each template consists of the same elements (slots): | |||
{| class="wikitable" style="width: 100%;" | |||
! style="" |Template slot | |||
! style="" |Description | |||
|- | |||
! style="" |Header | |||
| style="" |The page header of each PDF page. The basic structure is:<syntaxhighlight lang="html"> | |||
<div class="pdfcreator-runningheaderfix"> | |||
<table> | |||
<tr> | |||
<td> | |||
<div class="pdfcreator-runningheader-logo"> | |||
{{{logo}}} | |||
</div> | |||
</td> | |||
<td> | |||
<h1 class="title">{{{title}}}</h1> | |||
</td> | |||
</tr> | |||
</table> | |||
</div> | |||
</syntaxhighlight>{{Textbox|boxtype=important|header=Important!|text=The class ''.pdfcreator-runningheaderfix'' is necessary to top-align the header on the page. It works in conjunction with the class-declaration in the "Styles" tab of the template. Both need to be modified together.|icon=yes}} | |||
|- | |||
! style="" |Content | |||
| style="" |The content layout. The basic structure is:<syntaxhighlight lang="html"> | |||
{{{content}}} | |||
</syntaxhighlight> | |||
|- | |||
! style="" |Footer | |||
| style="" |The page footer of each PDF page. The basic structure is:<syntaxhighlight lang="html"> | |||
<div class="pdfcreator-runningfooterfix"> | |||
<table> | |||
<tr> | |||
<td> | |||
<span>{{int:pdfcreator-pdf-disclaimer}}</span> | |||
</td> | |||
<td> | |||
<span>{{int:pdfcreator-pdf-export-time}}:{{#time:d.m.Y|now}}</span> | |||
</td> | |||
<td> | |||
<span>{{int:pdfcreator-pdf-param-currentpagenumber-label}} </span>{{{currentpagenumber}}} | |||
<span> {{int:pdfcreator-pdf-param-totalpagescount-label}} </span>{{{totalpagescount}}} | |||
</td> | |||
</tr> | |||
</table> | |||
</div> | |||
</syntaxhighlight>{{Textbox|boxtype=important|header=Important!|text=The class ''.pdfcreator-runningfooterfix'' is necessary to top-align the header on the page. It works in conjunction with the class-declaration in the "Styles" tab of the template. Both need to be modified together.|icon=yes}} | |||
|- | |||
! style="" |Document preface | |||
| style="" |The cover page. It is meant for the book export, but can also be used for a page export. The basic structure for a book cover page is:<syntaxhighlight lang="html"> | |||
<div class="pdfcreator-intro"> | |||
<div class="pdfcreator-intro-title">{{{title}}}</div> | |||
</div> | |||
</syntaxhighlight>{{Textbox|boxtype=important|header=Important!|text=The class ''.pdfcreator-intro'' is necessary to display the image for the {{{logo}}}-parameter. Without this class present in the template, the {{{logo}}}-parameter has no effect.|icon=yes}} | |||
|- | |||
! style="" |Document appendix | |||
| style="" |The last page of the PDF export. It has no predefined basic structure. | |||
|- | |||
! style="" |Styles | |||
| style="" |Style declarations for the CSS classes that are used in any of the template elements. You can [[Manual:Extension/PDFCreator/Standard styles|view the standard styles]] here. | |||
|- | |||
! style="" |Properties | |||
| style="" |Allows to control some aspects of the PDF output. The following properties are available (shown in default settings):<syntaxhighlight lang="json"> | |||
{ | |||
"embed-page-toc": true, | |||
"nsPrefix": true, | |||
"attachments": true, | |||
"suppress-links": false, | |||
"no-redirect": false, | |||
"coverBackground": "File:filename.jpg" | |||
} | |||
</syntaxhighlight> | |||
|- | |||
! style="" |Description | |||
| style="" |Internal notes for the usage of this template. The description has no effect on the template itself. | |||
|} | |||
== Configuration == | |||
{{#dpl:title=Manual:Extension/BlueSpiceConfigManager|include=#PDFCreator}} | |||
== Customizations == | |||
To do some granular style changes, you can navigate to your PDF template at MediaWiki:PDFCreator. There, select your PDF template which is a subpage of the PDFCreator page. Switch to edit mode and make your changes in the tab "Styles". | |||
< | === Adjust logo size === | ||
The template does not resize the logo automatically. To scale it, you can try to add a custom height to the styles. Find the following style declaration and overwrite it. Alternatively, you can add this declaration at the end of your styles. <syntaxhighlight lang="css"> | |||
.pdfcreator-runningheaderfix > table .pdfcreator-runningheader-logo img { | |||
width: auto!important; | |||
height: 0.8cm!important; | |||
} | |||
</syntaxhighlight>After saving your change, do a test print. Go back to your "Styles" tab and adjust the logo height as needed. | |||
=== Show a semantic property === | |||
It is possible to print a semantic property value in any template slot. The following example prints the value of the property "Revision_ID" of a page in the PDF footer.<syntaxhighlight lang="html"> | |||
<div class="pdfcreator-runningfooterfix"> | |||
{{#show:{{FULLPAGENAME}}|?Revision_ID}} | |||
</div> | |||
</syntaxhighlight> | |||
=== Background color for header and footer === | |||
In the ''Styles'' tab, add:<syntaxhighlight lang="css"> | |||
/* add a background color to the header and footer */ | |||
.pdfcreator-runningheaderfix, .pdfcreator-runningfooterfix { | |||
background-color: #eee; | |||
} | |||
</syntaxhighlight>This adds a grey background color. | |||
< | === Remove the underline from the header and footer === | ||
In the ''Styles'' tab, add:<syntaxhighlight lang="css"> | |||
/* remove the border from the header */ | |||
.pdfcreator-runningheaderfix > table { | |||
border-bottom: none !important; | |||
} | |||
/* remove the border from the header */ | |||
.pdfcreator-runningfooterfix > table { | |||
border-top: none !important; | |||
} | |||
</syntaxhighlight> | |||
The | === Remove table of contents from individual pages of a book === | ||
The table of contents at the beginning of a PDF should be displayed, but not the table of contents for the individual pages in the book. | |||
In the "Styles" tab, add: <syntaxhighlight lang="css"> | |||
/* Do not display the TOC of individual pages */ | |||
.pdfcreator-type-page .toc { | |||
display:none; | |||
} | |||
</syntaxhighlight> | |||
=== Hide all tables of contents === | |||
<syntaxhighlight lang="css"> | |||
/* Hide all tables of contents in the PDF */ | |||
.toc { | |||
display:none; | |||
} | |||
</syntaxhighlight> | |||
=== Format the table of contents === | |||
Here are some handy CSS classes for customizing the table of contents: | |||
<syntaxhighlight lang="css">/*TOC*/ | |||
/*Remove border */ | |||
.toc { | |||
border:none | |||
} | |||
/*Font size and text color */ | |||
.toc span.tocnumber, | |||
.toc span.toctext { | |||
font-size: 9pt; | |||
color: #000000; | |||
} | |||
#toc a:after, | |||
.toc a:after { | |||
color: #000000; | |||
}</syntaxhighlight> | |||
=== Formatting the page title === | |||
The page title is formatted as follows: | |||
<syntaxhighlight lang="css"> | |||
/*Page Title */ | |||
.firstHeading { | |||
font-size: 12pt; | |||
line-height: 1.5em; | |||
} | |||
</syntaxhighlight> | |||
=== Adjust font size-size === | |||
You can change the font-size for the various HTML elements. Add more elements if needed. <syntaxhighlight lang="css">/*Font sizes in the page content*/ | |||
.pdfcreator-page-content th, | |||
.pdfcreator-page-content td, | |||
.pdfcreator-page-content div, | |||
.pdfcreator-page-content li, | |||
.pdfcreator-page-content pre, | |||
.pdfcreator-page-content p { | |||
font-size:9pt; | |||
color:#000000; | |||
}</syntaxhighlight> | |||
The size of the | The font size of the headings can be adjusted using h2, h3, h4, etc. Example: <syntaxhighlight lang="css"> | ||
.pdfcreator-page-content h2 { | |||
font-size:11pt | |||
} | |||
</syntaxhighlight> | |||
== | === Adjust font-family === | ||
PDF | The font used for PDF export is DejaVu Sans. | ||
It is currently not possible to specify a custom font for PDF printing (BlueSpice cloud). On-premise installations may be able to store a customer font and add a configuration on the server. | |||
== Tips for preparing content for the PDF export == | |||
To make sure the content of your wiki pages also works well in a PDF, here are some tips for you. | |||
=== Text-only tables === | |||
The following observations refer to tables with only text content. If a table has images, the following rules do not apply (see further below about images in tables). | |||
==== Column widths ==== | |||
When you have content in tables, print a test-PDF to see what the table looks like. If your columns need more space than is available (defined page width minus margins), they will be recalculated to best match the original table formatting during PDF-Export. Usually, text-only content will not cause any issues. If you want to control the columns widths, consider the following options: | |||
* '''No column widths and not table width are set:''' The column-widths are set based on their content. The proportions of the table look the same in the PDF. | |||
* '''Ratio of column widths:''' If you want to keep the ratios of your column widths''',''' set a fixed pixel-width on each column. The columns will then be resized proportionally in the PDF as much as possible. | |||
* '''Preserve column-widths of columns:''' If you want some '''columns to keep their width''', you need at least one column without a predefined width. | |||
* '''Percentage widths:''' You can also set some or all columns to use percentage-widths as these will be reflected in the PDF as well. | |||
[[ | ==== Long words ==== | ||
If you have long words that conflict with the cell width you have set, you can insert a soft-hyphen to the word. The hyphen is only applied when needed: | |||
[[File:insert soft hyphen.png|alt=visual editor insert menu |center|thumb|294x294px|Insert a soft hyphen]] | |||
=== Images in table cells === | |||
If you embed images in table cells, the image preview is resized to the defined width of the cell '''only on the wiki page''' and not in the PDF. For example, a 400px wide image in a 200px wide column is shown as 200px. In the PDF-Export, the actual 400px image size is used. Therefore, always size the image to match your cell width. And don't forget to frequently print test pages, if you use a combination of text and images in table cells. | |||
If you have images in more than one column, the combined total of the image widths should not exceed 600px. The following example shows to images with 300px width each. In the PDF, they use the entire available space. | |||
[[File:tables in PDF - images.png|alt=Example table showing two images that do not use the full cell width|center|thumb|750x750px|Wiki table with two images at 300px width each]] | |||
The printout looks like this: | |||
[[File:tables in PDF images 2.png|center|thumb|712x712px|The same images printed with template "StandardPDF"|alt=PDF printout with standard formatting]] | |||
'''Note:''' For this printout, the styles of the StandardPDF template have been modified to use a smaller font size and more padding in the table cells:<syntaxhighlight lang="css">/*Table styling for wikitable style */ | |||
.wikitable th, .wikitable td { | |||
font-size:9pt; | |||
padding:10px | |||
}</syntaxhighlight> | |||
== Landscape printing == | |||
It is only possible to print the entire PDF in landscape mode. This is defined in the PDF template. For example, you can copy the ''StandardPDF'' template to ''StandardPDF landscape'' and set its orientation to landscape. See [[Manual:Extension/PDFCreator#Adding a new template|Adding a new template]] above. | |||
[[File:PDF creator landscape.png|center|thumb|300x300px|Template setting for landscape printing]] | |||
== Related content droplets == | |||
The following content droplets related to the PDF export are available: | |||
{| class="wikitable" | |||
|+ | |||
! style="" |Droplet name | |||
! style="" |Comments | |||
|- | |||
| style="" |Book PDF link | |||
| style="" |Inserts a link on the page to a book. Clicking the link immediately downloads the PDF. | |||
|- | |||
| style="" |PDF link | |||
| style="" |Inserts a link on the page to the same or any other page. Clicking the link immediately downloads the page. | |||
|- | |||
| style="" |PDF preview | |||
| style="" |Opens the PDF directly on a page in a PDF viewer. | |||
|- | |||
| style="" |Exclude content in PDF | |||
| style="" |Wraps content in the tags <code><nowiki><pdfexcludestart />...<pdfexcludeend /></nowiki></code>You can expand the excluded content by moving the tags in source edit mode to a different content location. | |||
Note: The tag <code><uenoexport /></code> is deprecated, but still supported. It should no longer be used. | |||
The inserted exclude start and end markers are not visible in view mode. {{Bsvs|bsvFrom=5.1.1}} | |||
|- | |||
| style="" |PDF page break | |||
| style="" |Inserts a manual page break in the PDF. | |||
The inserted page break marker is not visible in in view mode. {{Bsvs|bsvFrom=5.1.1}} | |||
|} | |||
== Migrating existing cloud templates == | |||
[[Manual:Extension/PDFCreator/Migrating existing cloud templates|For information about migrating your existing cloud template, click here.]] | |||
{{translation}} | |||
Latest revision as of 07:41, 2 December 2025
Custom PDF templates from earlier BlueSpice versions require manual updates to the new PDFCreator functionality. Depending on the requirements, the templates can be newly created in the wiki. For complex customizations, the support of a developer is required.
Exporting a page or a book
To print a page to PDF, click on the page-icon in the page tools. This opens the export dialog field.

Select the export settings.
- Mode:
- Page: Prints the page.
- Page with subpages: Prints the page and all its subpages. This option is only shown if the page has subpages.
- Page with linked pages: Prints the page and the pages that are linked directly from this page
- Template:
- StandardPDF: This prints the page or pages without a cover sheet (unless the template has been edited).
- StandardBookPDF: This adds a cover sheet to the PDF (unless the template has been edited).
By default, the template StandardPDF shows the wiki's logo (from the skin settings page). If there are no custom settings, the default BlueSpice logo is used.
Exporting media links
By default, media links (=links that point directly to the file on the server) will add an attachment to the exported PDF File. This is independent of the chosen export mode (Page, Page with linked pages).
This is also true for PDF files that are embedded via Content Droplet PDF preview.
If no attachments should be added, this has to be defined in the Properties of the PDF template.
Exporting pages with linked pages
When pages are exported with their linked pages, link types are processed as follows:
- Media links will add an attachment to the exported PDF File
- File links are clickable and forward to the corresponding file page
- Mentions are clickable and forward to the user page
If no attachments should be added, this has to be defined in the Properties of the PDF template.
If no links to pages that are not included in the PDF should be added, this has to be defined in the Properties of the PDF template.
Adding a new template
By default, the wiki provides two PDF templates:
- StandardPDF: Template without a cover page for the single-page export.
- StandardBookPDF: Template with a cover page for the book export.
Starting with BlueSpice 5.1, PDF templates can be created from the page Special:PDF templates.
Copy an existing template
To create a new PDF template:
- Go to the page Special:PDF_templates.
- Copy an existing template.

Copy a template - Enter a name for the new template.
- Click Copy.
- Click Edit template to start customizing your template.

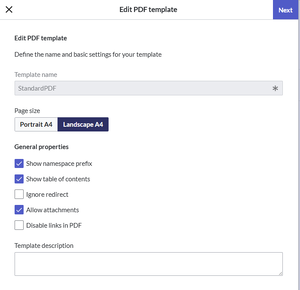
Select general template properties
- Select the page orientation and the general export properties (for example, whether to show the Table of Contents for each page or whether to include links to pages that are not exported in the PDF itself).
- Click Next.
Select the template elements
Select the checkboxes for each element you want to include in your template:
- Header: Page header for the template pages
- Footer: Page footer for the template pages
- Document preface: Cover page
- Document appendix: Additional page that is added at the end of the pdf. It is formatted like the content pages (with header and footer) and adds to the PDF page count.
Click Configure for each template element to design the layout.
Configure the header
The header elements can consist of a header image (usually your logo) and some text (which can be a combination of predefined parameters and your own text).

If you want to show an image that is different from your wiki logo, you can select "Use custom logo" and enter an existing image name or upload a new image.
By default, the wiki provides localization system messages for each footer section. Use system messages if you want to support the language settings of your users. For example, in an English wiki, the English system message for {{int:pdfcreator-pdf-disclaimer}} can be changed on the page MediaWiki:pdfcreator-pdf-disclaimer. the German language version on page MediaWiki:pdfcreator-pdf-disclaimer/de.
Alternatively, you can simply type your own text if the PDF export does not have to consider user languages. Or leave the section blank if you don't want to print text.
Configure the document preface (PDF cover)
You can define the following elements on your cover page:
Background image:
- If a bookshelf image exists, the bookshelf image is used as cover image for the Book PDF export.
- If no bookshelf image exists, the default image defined in the Configuration Manager is used as cover image for the Book PDF export.
- If a custom image is defined in the PDF template, the custom image will be used for the Book PDF export.
If you do not want to use any background image on your PDF cover page, all three locations for defining a book image must be empty.
Properties
The following properties can be configured:
{
"embed-page-toc": true,
"nsPrefix": true,
"attachments": true,
"suppress-links": false,
"no-redirect": true,
"coverBackground": ""
}
| Label | Name | Default value | Description |
|---|---|---|---|
| Show namespace prefix | nsPrefix | true | The namespace prefix of pages is printed in the page titles. |
| Show table of contents | embed-page-toc | true | The table of contents for each exported page is included. This applies to both the book table of contents and the table of contents of the respective pages it contains.
If set to The two types of table of contents can be separated from each other using CSS on the "embed-page-toc:" true, the table of contents can be suppressed on individual pages as follows: .pdfcreator-type-page .toc { display:none !important; }
"embed-page-toc":false and then on the page Mediawiki:Common.css:.pdfcreator-type-page .toc { display:block !important; }
|
| Ignore redirect | no-redirect | false | If links are redirecting to a different page, the target page is not included in the pdf. |
| Allow attachments | attachments | true | If files are directly linked with syntax Media: , the files are also attached in the pdf.
|
| Disable links in PDF | suppress-links | false | Replaces all links in the pdf with a span-element if they do not link to a target within the pdf. |
| - | coverBackground | <File:filename.png> | This property is set programmatically when a custom cover background image is provided. |
PDF template slots
All templates are saved as subpages of MediaWiki:PDFCreator.
There, you can see the syntax for the different template elements.
Template elements
Each template consists of the same elements (slots):
| Template slot | Description |
|---|---|
| Header | The page header of each PDF page. The basic structure is:<div class="pdfcreator-runningheaderfix">
<table>
<tr>
<td>
<div class="pdfcreator-runningheader-logo">
{{{logo}}}
</div>
</td>
<td>
<h1 class="title">{{{title}}}</h1>
</td>
</tr>
</table>
</div>
Important!
The class .pdfcreator-runningheaderfix is necessary to top-align the header on the page. It works in conjunction with the class-declaration in the "Styles" tab of the template. Both need to be modified together. |
| Content | The content layout. The basic structure is:{{{content}}}
|
| Footer | The page footer of each PDF page. The basic structure is:<div class="pdfcreator-runningfooterfix">
<table>
<tr>
<td>
<span>{{int:pdfcreator-pdf-disclaimer}}</span>
</td>
<td>
<span>{{int:pdfcreator-pdf-export-time}}:{{#time:d.m.Y|now}}</span>
</td>
<td>
<span>{{int:pdfcreator-pdf-param-currentpagenumber-label}} </span>{{{currentpagenumber}}}
<span> {{int:pdfcreator-pdf-param-totalpagescount-label}} </span>{{{totalpagescount}}}
</td>
</tr>
</table>
</div>
Important!
The class .pdfcreator-runningfooterfix is necessary to top-align the header on the page. It works in conjunction with the class-declaration in the "Styles" tab of the template. Both need to be modified together. |
| Document preface | The cover page. It is meant for the book export, but can also be used for a page export. The basic structure for a book cover page is:<div class="pdfcreator-intro">
<div class="pdfcreator-intro-title">{{{title}}}</div>
</div>
Important!
The class .pdfcreator-intro is necessary to display the image for the {{{logo}}}-parameter. Without this class present in the template, the {{{logo}}}-parameter has no effect. |
| Document appendix | The last page of the PDF export. It has no predefined basic structure. |
| Styles | Style declarations for the CSS classes that are used in any of the template elements. You can view the standard styles here. |
| Properties | Allows to control some aspects of the PDF output. The following properties are available (shown in default settings):{
"embed-page-toc": true,
"nsPrefix": true,
"attachments": true,
"suppress-links": false,
"no-redirect": false,
"coverBackground": "File:filename.jpg"
}
|
| Description | Internal notes for the usage of this template. The description has no effect on the template itself. |
Configuration

Hide namespace prefix in PDF: Removes the namespace prefix from titles and from template parameter "title" in the PDF output.
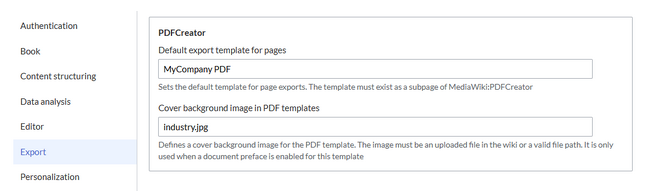
- Default export template for pages: The default template is shown when users select an export template in "Page" mode. It is also used when clicking on the PDF link for the Content Droplet PDF Link .
- Default cover background image
Admins can also set a default cover background image. It is applied whenever the document preface of the template contains the standard "intro"-wrapper:
<div class="pdfcreator-intro">
....
</div>
Default image:
/app/bluespice/w/extensions/BlueSpiceBookshelf/data/common/images/bs-cover.png
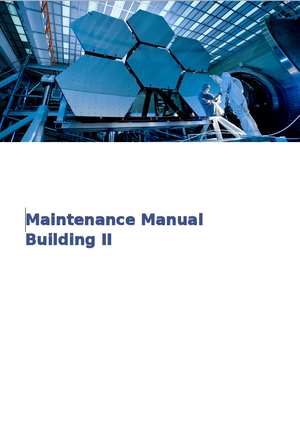
Output:

The image path can be deleted. In this case, no image will be output by default.
Alternatively, an uploaded image file can be specified (without a namespace prefix), for example: industry.jpg

If a book has its own bookshelf-image, this will be generated in the PDF when exporting directly from the special page "Books".
Customizations
To do some granular style changes, you can navigate to your PDF template at MediaWiki:PDFCreator. There, select your PDF template which is a subpage of the PDFCreator page. Switch to edit mode and make your changes in the tab "Styles".
Adjust logo size
The template does not resize the logo automatically. To scale it, you can try to add a custom height to the styles. Find the following style declaration and overwrite it. Alternatively, you can add this declaration at the end of your styles.
.pdfcreator-runningheaderfix > table .pdfcreator-runningheader-logo img {
width: auto!important;
height: 0.8cm!important;
}
After saving your change, do a test print. Go back to your "Styles" tab and adjust the logo height as needed.
Show a semantic property
It is possible to print a semantic property value in any template slot. The following example prints the value of the property "Revision_ID" of a page in the PDF footer.
<div class="pdfcreator-runningfooterfix">
{{#show:{{FULLPAGENAME}}|?Revision_ID}}
</div>
In the Styles tab, add:
/* add a background color to the header and footer */
.pdfcreator-runningheaderfix, .pdfcreator-runningfooterfix {
background-color: #eee;
}
This adds a grey background color.
In the Styles tab, add:
/* remove the border from the header */
.pdfcreator-runningheaderfix > table {
border-bottom: none !important;
}
/* remove the border from the header */
.pdfcreator-runningfooterfix > table {
border-top: none !important;
}
Remove table of contents from individual pages of a book
The table of contents at the beginning of a PDF should be displayed, but not the table of contents for the individual pages in the book.
In the "Styles" tab, add:
/* Do not display the TOC of individual pages */
.pdfcreator-type-page .toc {
display:none;
}
Hide all tables of contents
/* Hide all tables of contents in the PDF */
.toc {
display:none;
}
Format the table of contents
Here are some handy CSS classes for customizing the table of contents:
/*TOC*/
/*Remove border */
.toc {
border:none
}
/*Font size and text color */
.toc span.tocnumber,
.toc span.toctext {
font-size: 9pt;
color: #000000;
}
#toc a:after,
.toc a:after {
color: #000000;
}
Formatting the page title
The page title is formatted as follows:
/*Page Title */
.firstHeading {
font-size: 12pt;
line-height: 1.5em;
}
Adjust font size-size
You can change the font-size for the various HTML elements. Add more elements if needed.
/*Font sizes in the page content*/
.pdfcreator-page-content th,
.pdfcreator-page-content td,
.pdfcreator-page-content div,
.pdfcreator-page-content li,
.pdfcreator-page-content pre,
.pdfcreator-page-content p {
font-size:9pt;
color:#000000;
}
The font size of the headings can be adjusted using h2, h3, h4, etc. Example:
.pdfcreator-page-content h2 {
font-size:11pt
}
Adjust font-family
The font used for PDF export is DejaVu Sans.
It is currently not possible to specify a custom font for PDF printing (BlueSpice cloud). On-premise installations may be able to store a customer font and add a configuration on the server.
Tips for preparing content for the PDF export
To make sure the content of your wiki pages also works well in a PDF, here are some tips for you.
Text-only tables
The following observations refer to tables with only text content. If a table has images, the following rules do not apply (see further below about images in tables).
Column widths
When you have content in tables, print a test-PDF to see what the table looks like. If your columns need more space than is available (defined page width minus margins), they will be recalculated to best match the original table formatting during PDF-Export. Usually, text-only content will not cause any issues. If you want to control the columns widths, consider the following options:
- No column widths and not table width are set: The column-widths are set based on their content. The proportions of the table look the same in the PDF.
- Ratio of column widths: If you want to keep the ratios of your column widths, set a fixed pixel-width on each column. The columns will then be resized proportionally in the PDF as much as possible.
- Preserve column-widths of columns: If you want some columns to keep their width, you need at least one column without a predefined width.
- Percentage widths: You can also set some or all columns to use percentage-widths as these will be reflected in the PDF as well.
Long words
If you have long words that conflict with the cell width you have set, you can insert a soft-hyphen to the word. The hyphen is only applied when needed:

Images in table cells
If you embed images in table cells, the image preview is resized to the defined width of the cell only on the wiki page and not in the PDF. For example, a 400px wide image in a 200px wide column is shown as 200px. In the PDF-Export, the actual 400px image size is used. Therefore, always size the image to match your cell width. And don't forget to frequently print test pages, if you use a combination of text and images in table cells.
If you have images in more than one column, the combined total of the image widths should not exceed 600px. The following example shows to images with 300px width each. In the PDF, they use the entire available space.

The printout looks like this:

Note: For this printout, the styles of the StandardPDF template have been modified to use a smaller font size and more padding in the table cells:
/*Table styling for wikitable style */
.wikitable th, .wikitable td {
font-size:9pt;
padding:10px
}
Landscape printing
It is only possible to print the entire PDF in landscape mode. This is defined in the PDF template. For example, you can copy the StandardPDF template to StandardPDF landscape and set its orientation to landscape. See Adding a new template above.

Related content droplets
The following content droplets related to the PDF export are available:
| Droplet name | Comments |
|---|---|
| Book PDF link | Inserts a link on the page to a book. Clicking the link immediately downloads the PDF. |
| PDF link | Inserts a link on the page to the same or any other page. Clicking the link immediately downloads the page. |
| PDF preview | Opens the PDF directly on a page in a PDF viewer. |
| Exclude content in PDF | Wraps content in the tags <pdfexcludestart />...<pdfexcludeend />You can expand the excluded content by moving the tags in source edit mode to a different content location.
Note: The tag The inserted exclude start and end markers are not visible in view mode. v5.1.1+ |
| PDF page break | Inserts a manual page break in the PDF.
The inserted page break marker is not visible in in view mode. v5.1.1+ |
Migrating existing cloud templates
For information about migrating your existing cloud template, click here.