No edit summary Tag: 2017 source edit |
No edit summary |
||
| (6 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
'''Page Forms''' allows you to enter parameter values for [[Manual:Templates|templates]] via a form. | |||
The use of the extension is [[mediawikiwiki:Extension:Page_Forms|documented extensively on MediaWiki]]. | |||
==Main features== | ==Main features== | ||
*'''Definition pages in the namespace ''Form''''' The New forms can be created using the special page <code>Special: CreateForm</code>. Here, users select an existing template which provides the paramaters for the form. This means that before a form is created, the required template is always created first. All created form definition pages are saved in the ''Form'' namespace. Subsequent edits to the form definition page have to be made in source editing mode. | *'''Definition pages in the namespace ''Form''''' <br />The New forms can be created using the special page <code>Special: CreateForm</code>. Here, users select an existing template which provides the paramaters for the form. This means that before a form is created, the required template is always created first. All created form definition pages are saved in the ''Form'' namespace. Subsequent edits to the form definition page have to be made in source editing mode. | ||
*'''Application example: info boxes''' | *'''Application example: info boxes'''<br />Page Forms is often used to add and edit infoboxes on a wiki page. If [https://www.semantic-mediawiki.org/wiki/Semantic_MediaWiki Semantic MediaWiki] is used, the collected data in the templates can be stored and retrieved. | ||
*'''Edit existing forms values via menu item''' | *'''Edit existing forms values via menu item''' <br />Existing values in a template can be updated using the menu item "Edit with form" of the page edit button, for example. | ||
*'''Automatic completion of fields''' | *'''Automatic completion of fields''' <br />Users Users are offered existing values when entering them, depending on the form input type. This reduces problems with naming ambiguities, spelling, etc. | ||
*'''Free text field''' Free text on the page that is not part of the template itself can be displayed in a separate input field called "Free text" for editing directly in forms mode. | *'''Free text field''' <br />Free text on the page that is not part of the template itself can be displayed in a separate input field called "Free text" for editing directly in forms mode. | ||
== | == Getting started == | ||
To make creating your first form easier, you can start with the documentation on the following pages: | |||
* '''Create a form:''' After you have created a template, you can create the corresponding form using the ''Special:Create Form'' page. This special page supports you in creating the form. However, subsequent editing takes place directly in the form's source code. | |||
* '''Form fields:''' [[mediawikiwiki:Extension:Page_Forms/Input_types|Types of form fields]] | |||
* '''Link the form to the template:''' Since the template exists before the form, it must subsequently be manually linked to the new form | |||
** [[mediawikiwiki:Extension:Page_Forms/Linking_to_forms|within the template]] | |||
** As an additional [[mediawikiwiki:Extension:Page_Forms/The_"edit_with_form"_tab|edit link directly in the page's edit menu]] | |||
==Additional input types== | |||
In addition to the [https://www.mediawiki.org/wiki/Extension:Page_Forms/Input_types?action=view#The_input_types default input types], BlueSpice offers the following additional input types: | In addition to the [https://www.mediawiki.org/wiki/Extension:Page_Forms/Input_types?action=view#The_input_types default input types], BlueSpice offers the following additional input types: | ||
{| class="contenttable-blue" style="width:950px;" | {| class="contenttable-blue" style="width:950px;" | ||
! style="background-color:rgb(239, 243, 249);text-align:inherit;box-sizing:inherit;padding:4px;border:1px solid rgb(177, 185, 207);color:rgb(62, 83, 137);" |Input type | ! style="background-color:rgb(239, 243, 249);text-align:inherit;box-sizing:inherit;padding:4px;border:1px solid rgb(177, 185, 207);color:rgb(62, 83, 137);" class="" |Input type | ||
! style="background-color:rgb(239, 243, 249);text-align:inherit;box-sizing:inherit;padding:4px;border:1px solid rgb(177, 185, 207);color:rgb(62, 83, 137);" |Result | ! style="background-color:rgb(239, 243, 249);text-align:inherit;box-sizing:inherit;padding:4px;border:1px solid rgb(177, 185, 207);color:rgb(62, 83, 137);" class="" |Result | ||
! style="background-color:rgb(239, 243, 249);text-align:inherit;box-sizing:inherit;padding:4px;border:1px solid rgb(177, 185, 207);color:rgb(62, 83, 137);" |Function | ! style="background-color:rgb(239, 243, 249);text-align:inherit;box-sizing:inherit;padding:4px;border:1px solid rgb(177, 185, 207);color:rgb(62, 83, 137);" class="" |Function | ||
|- style="box-sizing: inherit; border: 1px solid rgb(177, 185, 207); border-spacing: 0px; border-collapse: collapse; padding: 10px;" | |- style="box-sizing: inherit; border: 1px solid rgb(177, 185, 207); border-spacing: 0px; border-collapse: collapse; padding: 10px;" | ||
| style="box-sizing:inherit;padding:10px;border:1px solid rgb(177, 185, 207);border-spacing:0px;border-collapse:collapse;" | | | style="box-sizing:inherit;padding:10px;border:1px solid rgb(177, 185, 207);border-spacing:0px;border-collapse:collapse;" |bs-grid{{Bsvs|bsvTo=4.5}} | ||
| style="box-sizing:inherit;padding:10px;border:1px solid rgb(177, 185, 207);border-spacing:0px;border-collapse:collapse;" | | | style="box-sizing:inherit;padding:10px;border:1px solid rgb(177, 185, 207);border-spacing:0px;border-collapse:collapse;" | - | ||
| style="box-sizing:inherit;padding:10px;border:1px solid rgb(177, 185, 207);border-spacing:0px;border-collapse:collapse;" | | | style="box-sizing:inherit;padding:10px;border:1px solid rgb(177, 185, 207);border-spacing:0px;border-collapse:collapse;" |- | ||
|- style="box-sizing: inherit; border: 1px solid rgb(177, 185, 207); border-spacing: 0px; border-collapse: collapse; padding: 10px;" | |- style="box-sizing: inherit; border: 1px solid rgb(177, 185, 207); border-spacing: 0px; border-collapse: collapse; padding: 10px;" | ||
| style="box-sizing:inherit;padding:10px;border:1px solid rgb(177, 185, 207);border-spacing:0px;border-collapse:collapse;" |bs-usercombo | | style="box-sizing:inherit;padding:10px;border:1px solid rgb(177, 185, 207);border-spacing:0px;border-collapse:collapse;" |bs-usercombo | ||
| Line 42: | Line 46: | ||
<code style="box-sizing: inherit; font-family: monospace, Courier; font-size: 13.5px; padding: 1px 4px; color: black; background-color: rgb(249, 249, 249); border-radius: 2px; border: 1px solid rgb(221, 221, 221);"><nowiki>{{#arraymap:{{{myParameter|}}}|,|@@@|[[User:@@@|@@@]]}}</nowiki></code> | <code style="box-sizing: inherit; font-family: monospace, Courier; font-size: 13.5px; padding: 1px 4px; color: black; background-color: rgb(249, 249, 249); border-radius: 2px; border: 1px solid rgb(221, 221, 221);"><nowiki>{{#arraymap:{{{myParameter|}}}|,|@@@|[[User:@@@|@@@]]}}</nowiki></code> | ||
|- style="box-sizing: inherit; border: 1px solid rgb(177, 185, 207); border-spacing: 0px; border-collapse: collapse; padding: 10px;" | |- style="box-sizing: inherit; border: 1px solid rgb(177, 185, 207); border-spacing: 0px; border-collapse: collapse; padding: 10px;" | ||
| style="box-sizing:inherit;padding:10px;border:1px solid rgb(177, 185, 207);border-spacing:0px;border-collapse:collapse;" |bs- | | style="box-sizing:inherit;padding:10px;border:1px solid rgb(177, 185, 207);border-spacing:0px;border-collapse:collapse;" |''bs-mwvisualeditor (deprecated)'' | ||
| style="box-sizing:inherit;padding:10px;border:1px solid rgb(177, 185, 207);border-spacing:0px;border-collapse:collapse;" |Formatted text | | style="box-sizing:inherit;padding:10px;border:1px solid rgb(177, 185, 207);border-spacing:0px;border-collapse:collapse;" |''Formatted text'' | ||
| style="box-sizing:inherit;padding:10px;border:1px solid rgb(177, 185, 207);border-spacing:0px;border-collapse:collapse;" |Text | | style="box-sizing:inherit;padding:10px;border:1px solid rgb(177, 185, 207);border-spacing:0px;border-collapse:collapse;" |''Text-area with simplified [[:de:VisualEditor|VisualEditor]]. This form input does not allow to add tables via form.'' | ||
|- | |- | ||
| | |<code><nowiki>input type=textarea|editor=visualeditor</nowiki></code> | ||
|Formatted text | |||
|Text-area with simplified [[:de:VisualEditor|VisualEditor]]. This form input allows to also add tables via form. | |||
This functionality is provided by extension [[Reference:VEforAll|VEforAll]]. | |||
</ | |||
</ | |||
[ | |||
|} | |} | ||
==Special pages== | ==Special pages== | ||
Page Forms defines some special pages that are used for data input and data maintenance. | Page Forms defines some special pages that are used for data input and data maintenance. | ||
Among others, the following special pages are important for data collection: | Among others, the following [[mediawikiwiki:Extension:Page_Forms/Special_pages|special pages]] are important for data collection: | ||
[[File | [[File:Erweiterung-Page Forms-12190872.drawio.png|center|512x512px]] | ||
<br /> | <br /> | ||
{{Box Links-en|Topic1=[[mediawikiwiki:Extension:Page_Forms/de|https://www.mediawiki.org/wiki/Extension:Page_Forms/en]]|Topic2=[[Reference:Page Forms]]}} | {{Box Links-en|Topic1=[[mediawikiwiki:Extension:Page_Forms/de|https://www.mediawiki.org/wiki/Extension:Page_Forms/en]]|Topic2=[[Reference:Page Forms]]}} | ||
{{translation}} | |||
<br /> | <br /> | ||
Latest revision as of 07:40, 19 September 2025
Page Forms allows you to enter parameter values for templates via a form.
The use of the extension is documented extensively on MediaWiki.
Main features
- Definition pages in the namespace Form
The New forms can be created using the special pageSpecial: CreateForm. Here, users select an existing template which provides the paramaters for the form. This means that before a form is created, the required template is always created first. All created form definition pages are saved in the Form namespace. Subsequent edits to the form definition page have to be made in source editing mode. - Application example: info boxes
Page Forms is often used to add and edit infoboxes on a wiki page. If Semantic MediaWiki is used, the collected data in the templates can be stored and retrieved. - Edit existing forms values via menu item
Existing values in a template can be updated using the menu item "Edit with form" of the page edit button, for example. - Automatic completion of fields
Users Users are offered existing values when entering them, depending on the form input type. This reduces problems with naming ambiguities, spelling, etc. - Free text field
Free text on the page that is not part of the template itself can be displayed in a separate input field called "Free text" for editing directly in forms mode.
Getting started
To make creating your first form easier, you can start with the documentation on the following pages:
- Create a form: After you have created a template, you can create the corresponding form using the Special:Create Form page. This special page supports you in creating the form. However, subsequent editing takes place directly in the form's source code.
- Form fields: Types of form fields
- Link the form to the template: Since the template exists before the form, it must subsequently be manually linked to the new form
- within the template
- As an additional edit link directly in the page's edit menu
Additional input types
In addition to the default input types, BlueSpice offers the following additional input types:
| Input type | Result | Function |
|---|---|---|
| bs-grid -v4.5 | - | - |
| bs-usercombo | User name (with link to the profile page) | (Single selection). |
| bs-usertags | Comma-separated user name | Menu that allows to select existing wiki users
(multiple selections possible).
|
| bs-mwvisualeditor (deprecated) | Formatted text | Text-area with simplified VisualEditor. This form input does not allow to add tables via form. |
input type=textarea|editor=visualeditor
|
Formatted text | Text-area with simplified VisualEditor. This form input allows to also add tables via form.
This functionality is provided by extension VEforAll. |
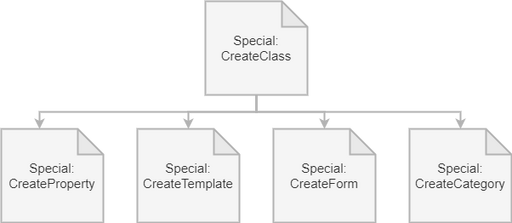
Special pages
Page Forms defines some special pages that are used for data input and data maintenance.
Among others, the following special pages are important for data collection:

Related info