No edit summary |
No edit summary Tag: 2017 source edit |
||
| Line 1: | Line 1: | ||
{{Featurepage|featured=true|featuredesc= | {{Featurepage|featured=true|featuredesc=SeitenSectione als Karten (Spalten) formatieren|featurestart=03/21/2022}}Sections of a wiki page can be displayed as "cards" with just a little bit of effort. | ||
== What are cards? == | == What are cards? == | ||
Cards are combinations of contiguous page sections that share the same column layout. Each wiki page can contain such cards. | |||
<gallery widths="480" heights="250"> | |||
File:Manual:karten-before.png|alt=Wikiseite ohne Karten|Wikiseite ohne Karten | |||
File:Manual:karten-after.png|alt=Wikiseite mit Karten|Wikiseite mit Karten | |||
</gallery> | </gallery> | ||
== Create card styles == | == Create card styles == | ||
Before sections can be formatted as cards, a user with admin rights must add and save the following information to the page ''MediaWiki:Common.css'': | |||
<syntaxhighlight lang="css"> | |||
/* Styles for section cards */ | /* Styles for section cards */ | ||
.sectionflex {display: flex; flex-wrap: wrap; justify-content:space-between;} | .sectionflex {display: flex; flex-wrap: wrap; justify-content:space-between;} | ||
| Line 23: | Line 25: | ||
== Create cards == | == Create cards == | ||
To format sections as cards: | |||
# ''' | # '''Create''' a page that contains different sections. Sections are marked by headings. | ||
# ''' | # '''Öpen''' the page in source editing mode. | ||
# ''' | # '''Add''' the start of a card container as <code><nowiki><div class="sectionflex col2 background"></nowiki></code> above the first section you want to include in the card display (i.e., above the first heading of that section). A heading starts with two equal (=) signs:<syntaxhighlight lang="text"> | ||
<div class="sectionflex col2 background"> | <div class="sectionflex col2 background"> | ||
==Introduction== | ==Introduction== | ||
With more than 165,000 inhabitants, Regensburg is the fourth-largest city in the State of Bavaria after Munich, Nuremberg and Augsburg. | With more than 165,000 inhabitants, Regensburg is the fourth-largest city in the State of Bavaria after Munich, Nuremberg and Augsburg. | ||
</syntaxhighlight> | </syntaxhighlight> | ||
# ''' | # '''Wrap''' all sections that you want to include in this card layout in a starting <code><nowiki><div></nowiki></code> and an end <code><nowiki></div></nowiki> tag:</code><syntaxhighlight lang="text"> | ||
<div class="sectionflex col2 background"> | <div class="sectionflex col2 background"> | ||
<div> | <div> | ||
| Line 43: | Line 45: | ||
</div> | </div> | ||
</syntaxhighlight> | </syntaxhighlight> | ||
# ''' | # '''Close''' the sectionflex container itself with an end <code><nowiki></div></nowiki></code> tag: | ||
<div class="sectionflex col2 background"> <! --- Start | <syntaxhighlight lang="text"> | ||
<div> <! --- Start | <div class="sectionflex col2 background"> <! --- Start card layout--> | ||
<div> <! --- Start card --> | |||
==Introduction== | ==Introduction== | ||
With more than 165,000 inhabitants, Regensburg is the fourth-largest city in the State of Bavaria after Munich, Nuremberg and Augsburg.(...) | With more than 165,000 inhabitants, Regensburg is the fourth-largest city in the State of Bavaria after Munich, Nuremberg and Augsburg.(...) | ||
</div> <! --- | </div> <! --- End card --> | ||
<div> <! --- Start | <div> <! --- Start card --> | ||
==Topography== | ==Topography== | ||
Regensburg is situated on the northernmost part of the Danube river at the geological crossroads of four distinct landscapes (...) | Regensburg is situated on the northernmost part of the Danube river at the geological crossroads of four distinct landscapes (...) | ||
</div> <! --- | </div> <! --- End card --> | ||
</div> <! --- | </div> <! --- End card layout --> | ||
</syntaxhighlight> | </syntaxhighlight> | ||
The two sections should now be displayed as cards: | |||
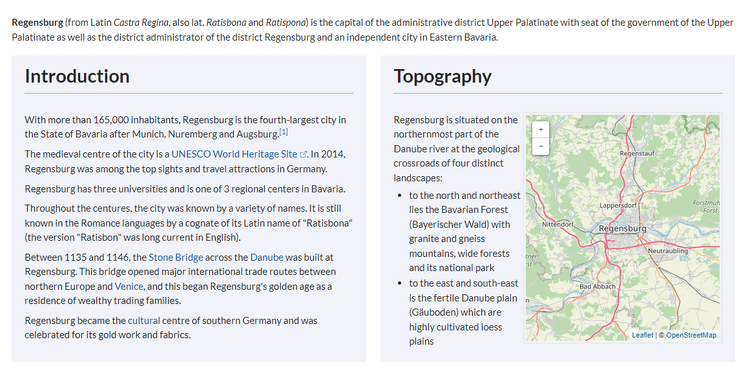
[[File:Manual:karten-after.png|alt=Two sections in the card layout|center|thumb|750x750px|ZTwo sections in the card layout: <code><nowiki><div class="sectionflex col2 background"></nowiki></code>]] | |||
== Available card formats == | == Available card formats == | ||
You can choose between 1-column ("col1"), 2-column ("col2") or 3-column ("col3") cards with grey background ("background") or grey frame ("frame"). For example: | |||
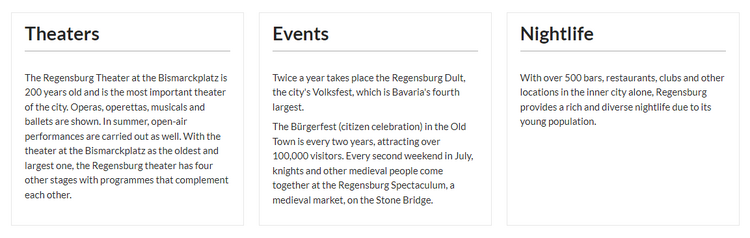
[[ | [[File:Manual:karten-col3-frame.png|alt=3-column layout with frame|center|thumb|750x750px|3 columns with frame: <code><nowiki><div class="sectionflex col3 frame"></nowiki></code>]] | ||
== Combination of cards == | == Combination of cards == | ||
It is possible to combine different card layouts on one wiki page: | |||
<syntaxhighlight lang="css"> | |||
<div class="sectionflex col2 frame"> | <div class="sectionflex col2 frame"> | ||
<div> | <div> | ||
== | ==Section 1== | ||
Content section 1 | |||
</div> | </div> | ||
<div> | <div> | ||
== | ==Section 2== | ||
Content section 1 | |||
</div> | </div> | ||
</div> | </div> | ||
| Line 76: | Line 82: | ||
<div class="sectionflex col3 background"> | <div class="sectionflex col3 background"> | ||
<div> | <div> | ||
== | ==Section 3== | ||
Content section 3 | |||
</div> | </div> | ||
<div> | <div> | ||
== | ==Section 4== | ||
Content section 4 | |||
</div> | </div> | ||
<div> | <div> | ||
== | ==Section 5== | ||
Content section 5 | |||
</div> | </div> | ||
</div> | </div> | ||
Revision as of 15:46, 21 March 2022
Sections of a wiki page can be displayed as "cards" with just a little bit of effort.
What are cards?
Cards are combinations of contiguous page sections that share the same column layout. Each wiki page can contain such cards.
-
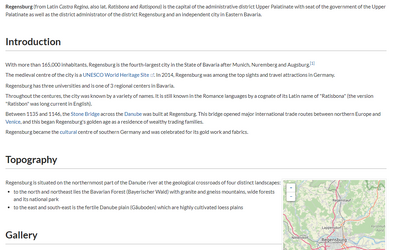
Wikiseite ohne Karten
-
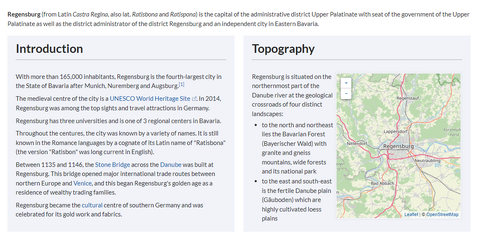
Wikiseite mit Karten
Create card styles
Before sections can be formatted as cards, a user with admin rights must add and save the following information to the page MediaWiki:Common.css:
/* Styles for section cards */
.sectionflex {display: flex; flex-wrap: wrap; justify-content:space-between;}
.sectionflex.col1 > div {flex-basis:100%; padding:10px 20px 20px 20px; margin:10px 0;}
.sectionflex.col2 > div {flex-basis:49%; padding:10px 20px 20px 20px; margin:10px 0;}
.sectionflex.col3 > div {flex-basis:32%; padding:10px 20px 20px 20px; margin:10px 0;}
.sectionflex > div h2 {margin:0 0 1em 0}
.sectionflex.frame > div {border: 1px solid #e7e7e7}
.sectionflex.background> div {background: #f1f3f9}
.sectionflex .ve-ce-branchNode-slug {display:none}
@media (max-width: 767px) {.sectionflex.col2 > div, .sectionflex.col3 > div {flex-basis:100%; margin-top:2em}}
Create cards
To format sections as cards:
- Create a page that contains different sections. Sections are marked by headings.
- Öpen the page in source editing mode.
- Add the start of a card container as
<div class="sectionflex col2 background">above the first section you want to include in the card display (i.e., above the first heading of that section). A heading starts with two equal (=) signs:<div class="sectionflex col2 background"> ==Introduction== With more than 165,000 inhabitants, Regensburg is the fourth-largest city in the State of Bavaria after Munich, Nuremberg and Augsburg.
- Wrap all sections that you want to include in this card layout in a starting
<div>and an end</div> tag:<div class="sectionflex col2 background"> <div> ==Introduction== With more than 165,000 inhabitants, Regensburg is the fourth-largest city in the State of Bavaria after Munich, Nuremberg and Augsburg.(...) </div> <div> ==Topography== Regensburg is situated on the northernmost part of the Danube river at the geological crossroads of four distinct landscapes (...) </div>
- Close the sectionflex container itself with an end
</div>tag:
<div class="sectionflex col2 background"> <! --- Start card layout-->
<div> <! --- Start card -->
==Introduction==
With more than 165,000 inhabitants, Regensburg is the fourth-largest city in the State of Bavaria after Munich, Nuremberg and Augsburg.(...)
</div> <! --- End card -->
<div> <! --- Start card -->
==Topography==
Regensburg is situated on the northernmost part of the Danube river at the geological crossroads of four distinct landscapes (...)
</div> <! --- End card -->
</div> <! --- End card layout -->
The two sections should now be displayed as cards:

<div class="sectionflex col2 background">Available card formats
You can choose between 1-column ("col1"), 2-column ("col2") or 3-column ("col3") cards with grey background ("background") or grey frame ("frame"). For example:

<div class="sectionflex col3 frame">Combination of cards
It is possible to combine different card layouts on one wiki page:
<div class="sectionflex col2 frame">
<div>
==Section 1==
Content section 1
</div>
<div>
==Section 2==
Content section 1
</div>
</div>
<div class="sectionflex col3 background">
<div>
==Section 3==
Content section 3
</div>
<div>
==Section 4==
Content section 4
</div>
<div>
==Section 5==
Content section 5
</div>
</div>