Created page with "<div class="downloadarea"> <span class="getButton">Download</span> 450x450px|link=Special:FilePath/banner-example.png </di..." |
No edit summary Tag: 2017 source edit |
||
| Line 1: | Line 1: | ||
<div class="downloadarea"> | <div class="downloadarea"> | ||
<span class="getButton">[[Media:HW- | <span class="getButton">[[Media:HW-ImageCards.zip|Download]]</span> | ||
[[File: | [[File:Image cards large.png|450x450px|alt=large image cards example]] | ||
</div>This template creates a | </div>This template creates a set of images that is useful for linking to wiki pages. | ||
==Importing the template== | == Importing the template== | ||
The import file is included in the archive file ''HW- | The import file is included in the archive file ''HW-IamgeCards.zip''. Unpack the zip file first. | ||
On the page ''Special:Import'' follow these steps: | On the page ''Special:Import'' follow these steps: | ||
#'''Select file''' and choose ''HW- | #'''Select file''' and choose ''HW-ImageCards.xml''. | ||
#'''Enter''' an Interwiki prefix. Since this field is required, simply add ''hw'' (for hallowelt). | #'''Enter''' an Interwiki prefix. Since this field is required, simply add ''hw'' (for hallowelt). | ||
#'''Keep''' the selection ''Import to default locations''. | #'''Keep''' the selection ''Import to default locations''. | ||
| Line 17: | Line 17: | ||
The xml import creates the following files in your wiki: | The xml import creates the following files in your wiki: | ||
*Template: | *Template:Image_cards | ||
*Template: | *Template:Image_cards/start | ||
*Template:Image_cards/end | |||
*Template:Image_cards/styles.css | |||
== | ==Adding image cards to a page == | ||
===General considerations === | |||
*'''Start and end templates:''' Each card set needs the '''start''' template (Image cards/start) and the '''end''' template (Image cards/emd). Make sure to add the end template right after the last image card without a line-break. If you have a line break, you will see some unnecessary space after the last card. | |||
*'''Card sizes:''' You can choose between ''medium'' (''standard)'', ''small'' and ''large'' image cards. By default, standard cards are shown. | |||
*'''Images or icons:''' You can choose to create image cards or icon cards. Icon cards are only available in the sizes ''small'' and ''medium.'' If you want to uses images, you need to upload them to your wiki first. | |||
<span><span /><br /></span> | |||
[[Templates download/Image cards#Template parameters|See below for a complete list of available settings (template parameters).]] | |||
===Image cards=== | |||
The easiest way to add card is to choose a starting layout from the examples provided on this page. Simply copy and paste the example code in source-editing mode into your page. | |||
{{Messagebox|boxtype=important|icon=|Note text=Always paste any code using plaintext - '''<code>Ctrl+Shift+v</code>''' - in your wiki in source editing mode to avoid creating unnecessary tags which will break the view.|bgcolor=}} | |||
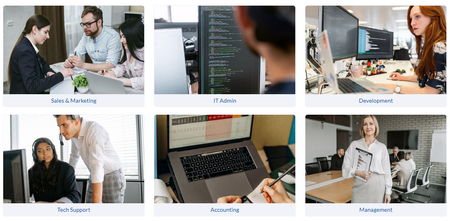
== | ====Standard-sized image cards==== | ||
[[File: | [[File:Image cards standard.png|alt=Standard-sized cards|center|thumb|950x950px|Standard-sized cards]] | ||
{| class="wikitable" style="width: | |||
<span><span /><br /></span> | |||
! style="background-color:rgb(234, 236, 240);text-align:center;box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" | | |||
'''Code to copy:'''<syntaxhighlight lang="text"> | |||
{{Image cards/start|cardsize=}} | |||
{{Image cards|imgname=yourimage1.jpg|label=London|imglink=https://google.de|alt=office in London headquarters}} | |||
{{Image cards|imgname=yourimage2.jpg|label=Helsinki|imglink=http://google.de|alt=}} | |||
{{Image cards|imgname=yourimage3.jpg|label=Madrid|imglink=Main Page|alt=}} | |||
{{Image cards|imgname=yourimage4.jpg|label=Hamburg|imglink=Main Page|alt=}} | |||
{{Image cards|imgname=yourimage5.jpg|label=Regensburg|imglink=|alt=}}{{Image cards/end}} | |||
</syntaxhighlight> | |||
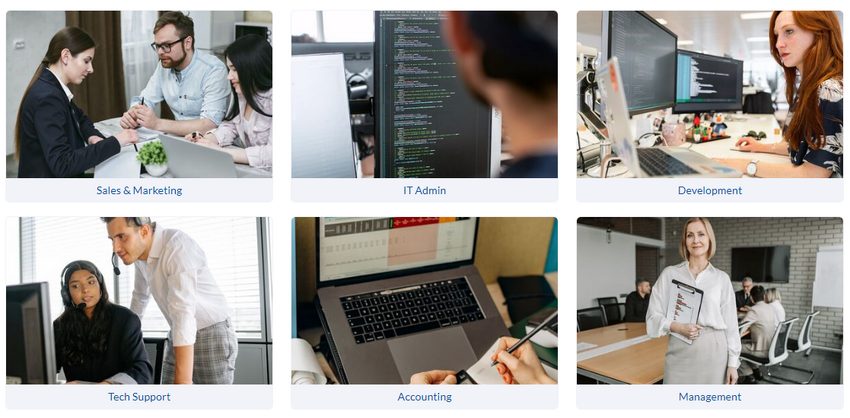
====Large image cards==== | |||
[[File:Image cards large.png|alt=Large image cards|center|thumb|850x850px|Large image cards]] | |||
Code to copy: | |||
<syntaxhighlight lang="text"> | |||
{{Image cards/start|cardsize=large|flexwrap=wrap}} | |||
{{Image cards|imgname=yourimage1.jpg|label=Sales & Marketing|imglink=Main Page|alt=}} | |||
{{Image cards|imgname=yourimage2.jpg|label=IT Admin|imglink=Main Page|alt=}} | |||
{{Image cards|imgname=yourimage3.jpg|label=Development|imglink=Main Page|alt=}} | |||
{{Image cards|imgname=yourimage4.jpg|label=Tech Support|imglink=Main Page|alt=}} | |||
{{Image cards|imgname=yourimage5.jpg|label=Accounting|imglink=Main Page|alt=}} | |||
{{Image cards|imgname=yourimage6.jpg|label=Management|imglink=Main Page|alt=}}{{Image cards/end}} | |||
</syntaxhighlight> | |||
[[File:Image cards bootstrap icons.png|alt=Bootstrap icon name|thumb|Bootstrap icon name]] | |||
===Icon cards=== | |||
For icon cards, you can use most current bootstrap icons. (BlueSpice includes Bootstrap icons v.) | |||
On the bootstrap icons website, select an icon by clicking on it. Copy the name of the icon font into your template.<span /><br /> | |||
* <span>Icon cards support card sizes ''medium (standard)'' and ''small'', but '''not''' ''large''.</span> | |||
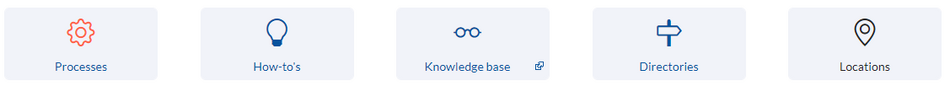
[[File:Image cards icons.png|alt=Icon cards|center|thumb|950x950px|Icon cards]] | |||
Code to copy:<syntaxhighlight lang="text"> | |||
{{Image cards/start|cardsize=}} | |||
{{Image cards|iconname=bi bi-gear|iconcolor=Tomato|label=Processes|imglink=Main Page|alt=}} | |||
{{Image cards|iconname=bi bi-lightbulb|label=How-to's|imglink=Main Page|alt=}} | |||
{{Image cards|iconname=bi bi-eyeglasses|label=Knowledge base|imglink=https://google.de|alt=}} | |||
{{Image cards|iconname=bi bi-signpost|label=Directories|imglink=Main Page|alt=}} | |||
{{Image cards|iconname=bi bi-geo-alt|label=Locations|imglink=|alt=}}{{Image cards/end}} | |||
</syntaxhighlight><span><span /><br /></span><span><span /></span> | |||
==Available Settings== | |||
===Template:Image_cards/start=== | |||
{| class="wikitable" style="width:100%;" | |||
! style="background-color:rgb(234, 236, 240);text-align:center;width:200px;box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |Element | |||
! style="background-color:rgb(234, 236, 240);text-align:center;width:180px;box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |Value | |||
! style="background-color:rgb(234, 236, 240);text-align:center;box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" | Description | |||
|- style="box-sizing: inherit;" | |||
| style="width:200px;box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" | | |||
| style="width:180px;box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" | | |||
| style="box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" | | |||
|} | |||
===Template:Image_cards=== | |||
{| class="wikitable" style="width:100%;" | |||
! style="background-color:rgb(234, 236, 240);text-align:center;width:200px;box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |Element | ! style="background-color:rgb(234, 236, 240);text-align:center;width:200px;box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |Element | ||
! style="background-color:rgb(234, 236, 240);text-align:center;width:180px;box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |Value | ! style="background-color:rgb(234, 236, 240);text-align:center;width:180px;box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |Value | ||
! style="background-color:rgb(234, 236, 240);text-align:center;box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |Description | ! style="background-color:rgb(234, 236, 240);text-align:center;box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |Description | ||
|- | |- | ||
| style="width:200px;box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" | | |||
| style="width:180px;box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" | | |||
| style="box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" | | |||
| style="width:200px;box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" | | |||
| style="width:180px;box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" | | |||
| style="box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" | | |||
|} | |} | ||
__NOTOC__ | __NOTOC__ | ||
Revision as of 15:24, 18 November 2022
This template creates a set of images that is useful for linking to wiki pages.
Importing the template
The import file is included in the archive file HW-IamgeCards.zip. Unpack the zip file first.
On the page Special:Import follow these steps:
- Select file and choose HW-ImageCards.xml.
- Enter an Interwiki prefix. Since this field is required, simply add hw (for hallowelt).
- Keep the selection Import to default locations.
- Click Upload file...
The template is now available in your wiki.
Pages included in the import
The xml import creates the following files in your wiki:
- Template:Image_cards
- Template:Image_cards/start
- Template:Image_cards/end
- Template:Image_cards/styles.css
Adding image cards to a page
General considerations
- Start and end templates: Each card set needs the start template (Image cards/start) and the end template (Image cards/emd). Make sure to add the end template right after the last image card without a line-break. If you have a line break, you will see some unnecessary space after the last card.
- Card sizes: You can choose between medium (standard), small and large image cards. By default, standard cards are shown.
- Images or icons: You can choose to create image cards or icon cards. Icon cards are only available in the sizes small and medium. If you want to uses images, you need to upload them to your wiki first.
See below for a complete list of available settings (template parameters).
Image cards
The easiest way to add card is to choose a starting layout from the examples provided on this page. Simply copy and paste the example code in source-editing mode into your page.
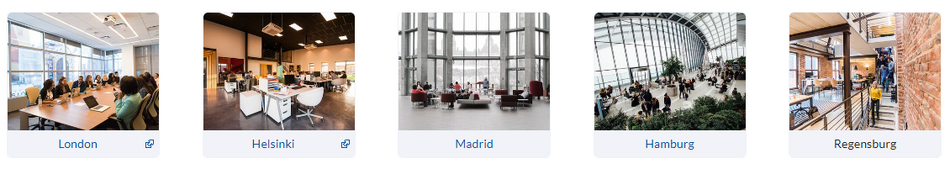
Standard-sized image cards

Code to copy:
{{Image cards/start|cardsize=}}
{{Image cards|imgname=yourimage1.jpg|label=London|imglink=https://google.de|alt=office in London headquarters}}
{{Image cards|imgname=yourimage2.jpg|label=Helsinki|imglink=http://google.de|alt=}}
{{Image cards|imgname=yourimage3.jpg|label=Madrid|imglink=Main Page|alt=}}
{{Image cards|imgname=yourimage4.jpg|label=Hamburg|imglink=Main Page|alt=}}
{{Image cards|imgname=yourimage5.jpg|label=Regensburg|imglink=|alt=}}{{Image cards/end}}
Large image cards

Code to copy:
{{Image cards/start|cardsize=large|flexwrap=wrap}}
{{Image cards|imgname=yourimage1.jpg|label=Sales & Marketing|imglink=Main Page|alt=}}
{{Image cards|imgname=yourimage2.jpg|label=IT Admin|imglink=Main Page|alt=}}
{{Image cards|imgname=yourimage3.jpg|label=Development|imglink=Main Page|alt=}}
{{Image cards|imgname=yourimage4.jpg|label=Tech Support|imglink=Main Page|alt=}}
{{Image cards|imgname=yourimage5.jpg|label=Accounting|imglink=Main Page|alt=}}
{{Image cards|imgname=yourimage6.jpg|label=Management|imglink=Main Page|alt=}}{{Image cards/end}}

Icon cards
For icon cards, you can use most current bootstrap icons. (BlueSpice includes Bootstrap icons v.)
On the bootstrap icons website, select an icon by clicking on it. Copy the name of the icon font into your template.
- Icon cards support card sizes medium (standard) and small, but not large.

Code to copy:
{{Image cards/start|cardsize=}}
{{Image cards|iconname=bi bi-gear|iconcolor=Tomato|label=Processes|imglink=Main Page|alt=}}
{{Image cards|iconname=bi bi-lightbulb|label=How-to's|imglink=Main Page|alt=}}
{{Image cards|iconname=bi bi-eyeglasses|label=Knowledge base|imglink=https://google.de|alt=}}
{{Image cards|iconname=bi bi-signpost|label=Directories|imglink=Main Page|alt=}}
{{Image cards|iconname=bi bi-geo-alt|label=Locations|imglink=|alt=}}{{Image cards/end}}
Available Settings
Template:Image_cards/start
| Element | Value | Description |
|---|---|---|
Template:Image_cards
| Element | Value | Description |
|---|---|---|