No edit summary Tag: 2017 source edit |
No edit summary Tag: 2017 source edit |
||
| Line 36: | Line 36: | ||
|- | |- | ||
| style="" |Exclude content in PDF | | style="" |Exclude content in PDF | ||
| style="" | | | style="" |Wraps content in the tags <code><nowiki><pdfexcludestart />...<pdfexcludeend /></nowiki></code> | ||
|- | |- | ||
| style="" |PDF page break | | style="" |PDF page break | ||
| Line 45: | Line 45: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
|} | |} | ||
Revision as of 08:56, 2 April 2025
Exporting a page or a book
To print a page to PDF, click on the page-icon in the page tools. This opens the export dialog field.
Select the export settings.
- Mode:
- Page: Prints the page.
- Page with subpages: Prints the page and all its subpages. This option is only shown if the page has subpages.
- Page with linked pages: Prints the page and the pages that are linked directly from this page.
- Template:
- StandardPDF: This prints the page or pages without a cover sheet (unless the template has been edited).
- StandardBookPDF: This adds a cover sheet to the PDF (unless the template has been edited).
By default, the template StandardPDF shows the wiki's logo (from the skin settings page). If there are no custom settings, the default BlueSpice logo is used.

Related content droplets
Content droplets
The following content droplets are available
| Droplet name | Comments |
|---|---|
| Book PDF link | |
| PDF link | |
| PDF preview | |
| Exclude content in PDF | Wraps content in the tags <pdfexcludestart />...<pdfexcludeend />
|
| PDF page break | The inserted page break marker is visible both in editing and in view mode. To hide this visual marker in view mode, you can add the following declaration to MediaWiki:Common.css:/*Hide PDF page break marker in view mode */
.bs-tag-pdfpagebreak {display:none}
.bs-tag-pdfpagebreak.ve-ce-leafNode {display:block}
|
Editing existing PDF templates
You can edit the existing standard PDF or Book PDF template directly in the wiki. In addition to the existing Manual:Templates|templates, you can add your own custom templates. When printing a page or book, users can choose between these templates.
In addition, each book can be associated with a particular template when it is printed from the Books page.
To edit an existing template:
- Open the page MediaWiki:PDFCreator.
- Select the template you want to edit. As an example, we select the StandardPDF template.
- Open the page in edit mode. This shows you the current layout of each PDF element. You can click on any tab to switch between the template elements you want to customize.
- Click the Help-button to see the available template slots you can add to each PDF layout section. The parameters with prefix "book" are metadata that are defined in books and will not have any effect on pages that are not associated with a book.
Template elements
Each template consists of the same elements:
| Template slot | Description |
|---|---|
| Header | The page header of each PDF page. The basic structure is:<div class="pdfcreator-runningheaderfix">
<table>
<tr>
<td>
<div class="pdfcreator-runningheader-logo">
{{{logo}}}
</div>
</td>
<td>
<h1 class="title">{{{title}}}</h1>
</td>
</tr>
</table>
</div>
Important!
The class .pdfcreator-runningheaderfix is necessary to top-align the header on the page. It works in conjunction with the class-declaration in the "Styles" tab of the template. Both need to be modified together. |
| Content | The content layout. The basic structure is:{{{content}}}
|
| Footer | The page footer of each PDF page. The basic structure is:<div class="pdfcreator-runningfooterfix">
<table>
<tr>
<td>
<span>{{int:pdfcreator-pdf-disclaimer}}</span>
</td>
<td>
<span>{{int:pdfcreator-pdf-export-time}}:{{#time:d.m.Y|now}}</span>
</td>
<td>
<span>{{int:pdfcreator-pdf-param-currentpagenumber-label}} </span>{{{currentpagenumber}}}
<span> {{int:pdfcreator-pdf-param-totalpagescount-label}} </span>{{{totalpagescount}}}
</td>
</tr>
</table>
</div>
Important!
The class .pdfcreator-runningfooterfix is necessary to top-align the header on the page. It works in conjunction with the class-declaration in the "Styles" tab of the template. Both need to be modified together. |
| Document preface | The cover page. It is meant for the book export, but can also be used for a page export. The basic structure for a book cover page is:<div class="pdfcreator-intro">
<div class="pdfcreator-intro-title">{{{title}}}</div>
</div>
Important!
The class .pdfcreator-intro is necessary to display the image for the {{{logo}}}-parameter. Without this class present in the template, the {{{logo}}}-parameter has no effect. |
| Document appendix | The last page of the PDF export. It has no predefined basic structure. |
| Styles | Style declarations for the CSS classes that are used in any of the template elements. You can view the standard styles here. |
| Properties | Allows to control some aspects of the PDF output. The following properties are available (shown in default settings):{
"embed-page-toc": true,
"no-redirect":false,
"attachments": true,
"suppress-links": false
}
|
| Description | Internal notes for the usage of this template. The description has no effect on the template itself. |
Properties
| Name | Default value | Description |
|---|---|---|
| embed-page-toc | true | Include the table of contents of each page. |
| no-redirect | false | If links are redirecting to a different page, the target page is not included in the pdf. |
| attachments | true | If files are directly linked with syntax Media: , the files are exported as well to the pdf.
|
| suppress-links | false | Replaces all links in the pdf with a span-element if they do not link to a target within the pdf. |
Configuration

Hide namespace prefix in PDF: Removes the namespace prefix from titles and from template parameter "title" in the PDF output.
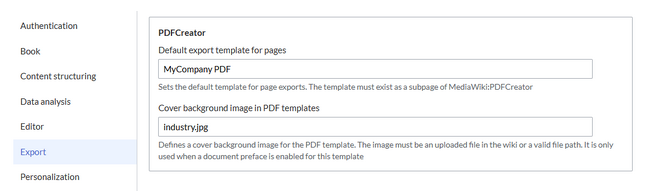
- Default export template for pages: The default template is shown when users select an export template in "Page" mode. It is also used when clicking on the PDF link for the Content Droplet PDF Link .
- Default cover background image
Admins can also set a default cover background image. It is applied whenever the document preface of the template contains the standard "intro"-wrapper:
<div class="pdfcreator-intro">
....
</div>
Default image:
/app/bluespice/w/extensions/BlueSpiceBookshelf/data/common/images/bs-cover.png
Output:

The image path can be deleted. In this case, no image will be output by default.
Alternatively, an uploaded image file can be specified (without a namespace prefix), for example: industry.jpg

If a book has its own bookshelf-image, this will be generated in the PDF when exporting directly from the special page "Books".
Adding a new template
It is not possible to copy the content from the standard templates at the moment.Each PDF template is saved as a subpage of the page MediaWiki:PDFCreator.
To create a new PDF template:
- Go to the page MediaWiki:PDFCreator.
- Add a subpage (for example from the menu of the wiki's New-button).
- Enter the html-layout and parameters for each template slot as shown in section Editing existing PDF templates .
- Save the new template.
You can only save the template if the Content slot has at least the content placeholder {{{content}}}. Once the new template is saved, it is available as a selection when exporting pages to PDF.
Custom logo
By default, the parameter {{{logo}}} displays the wiki logo in the PDF. You can also directly reference an uploaded image as your logo for your different PDF templates. Here, we add a custom logo to the header of a template:
<div class="pdfcreator-runningheaderfix"> <table> <tr> <td> <div class="pdfcreator-runningheader-logo"> [[File:my-logo.png|alt=my logo name]] </div> </td> <td> <h1 class="title">{{{title}}}</h1> </td> </tr> </table> </div>
Semantic property
It is also possible to print a semantic property in the footer. The following example prints the value of the property "Revision_ID" of a page in the PDF footer.
<div class="pdfcreator-runningfooterfix">
{{#show:{{FULLPAGENAME}}|?Revision_ID}}
</div>
In the Styles tab, add:
/* add a background color to the header and footer */
.pdfcreator-runningheaderfix, .pdfcreator-runningfooterfix {
background-color: #eee;
}
This adds a grey background color.
In the Styles tab, add:
/* remove the border from the header */
.pdfcreator-runningheaderfix > table {
border-bottom: none !important;
}
/* remove the border from the header */
.pdfcreator-runningfooterfix > table {
border-top: none !important;
}
Customization examples for the cover page
The cover page can be changed from the Document preface-tab. It is mainly used forbook templates. The default elements are:
- Title
- Logo
- Bookshelf image: If a cover image is explicitely set by the user, the cover image is printed automatically. It does not have a parameter. The automatically generated preview images on the bookshelf are not printed on the PDF cover.
Adding a white background to the logo
Using background colors
Instead of using cover images, you can define some designs based on colors.
Here is an example and the needed HTML/CSS for the PDF layout.
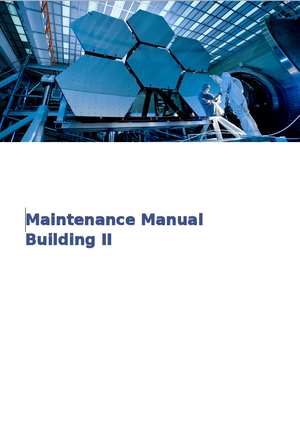
-
BookStyle1
BookStyle1
Document preface:
<!-- Logo -->
<div class="pdfcreator-bookStyle1-logo">
{{{logo}}}
</div>
<!-- Color block -->
<div class="pdfcreator-bookStyle1-colorblock">
</div>
<div class="pdfcreator-bookStyle1-colorblock-accent">
</div>
<!-- Title -->
<div class="pdfcreator-bookStyle1-title">
{{{title}}}
</div>
<!-- Subtitle -->
<div class="pdfcreator-bookStyle1-subtitle">
{{{book-subtitle}}}
</div>
Document preface:
/* Logo */
.pdfcreator-bookStyle1-logo {margin:1cm; text-align:right}
/* Color block */
.pdfcreator-bookStyle1-colorblock {position:absolute; height:2cm; width:1.8cm; background-color:#3a3b3c;
margin:4cm 0 0 0; z-index:-500}
.pdfcreator-bookStyle1-colorblock-accent {position:absolute; height:2cm; width:24cm; background-color:#3366cc;
margin:4cm 0 0 1.8cm; z-index:-500}
/* Title */
.pdfcreator-bookStyle1-title {font-size:28pt;font-weight:bold;margin:8.5cm 1cm 1cm 1.8cm;color:#333333;}
/* Subtitle */
.pdfcreator-bookStyle1-subtitle {font-size:16pt; margin:1cm 1cm 1cm 1.8cm; color:#555555}
Migrating existing cloud templates
For information about migrating your existing cloud template, click here.