No edit summary |
No edit summary |
||
| Line 42: | Line 42: | ||
|<code><nowiki><categorytree>TestCat</categorytree></nowiki></code> | |<code><nowiki><categorytree>TestCat</categorytree></nowiki></code> | ||
|- | |- | ||
| style="box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |Checkbox | | style="box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |[[Manual:Extension/BlueSpiceChecklist#Creating a checkbox|Checkbox]] | ||
| style="width:380px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |Checkbox that can be checked in view mode | | style="width:380px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |Checkbox that can be checked in view mode | ||
|<code><bs:checkbox checked="true" /></code> | |<code><bs:checkbox checked="true" /></code> | ||
|- | |- | ||
| style="box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |Checklist | | style="box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |[[Manual:Extension/BlueSpiceChecklist#Creating a checkbox|Checklist]] | ||
| style="width:380px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |List that allows to set a value in view mode | | style="width:380px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |List that allows to set a value in view mode | ||
|<code><nowiki><bs:checklist type="list" checked="true" list="Template:Status" value="Select status" /></nowiki></code> | |<code><nowiki><bs:checklist type="list" checked="true" list="Template:Status" value="Select status" /></nowiki></code> | ||
| Line 58: | Line 58: | ||
|<code><nowiki>{{CircledNumber|bgColor=black|fgColor=yellow|number=180}}</nowiki></code> | |<code><nowiki>{{CircledNumber|bgColor=black|fgColor=yellow|number=180}}</nowiki></code> | ||
|- | |- | ||
| style="box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |Code | | style="box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |[[Reference:SyntaxHighlight|Code]] | ||
| style="width:380px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |Highlighted section for code examples | | style="width:380px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |Highlighted section for code examples | ||
|<code><nowiki><syntaxhighlight lang="css"></nowiki></code> | |<code><nowiki><syntaxhighlight lang="css"></nowiki></code> | ||
| Line 115: | Line 115: | ||
| style="width:380px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |Adds colored panel for a important note | | style="width:380px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |Adds colored panel for a important note | ||
|<code><nowiki>{{Textbox|boxtype=important|header=OMG|text=Important|icon=yes}}</nowiki></code> | |<code><nowiki>{{Textbox|boxtype=important|header=OMG|text=Important|icon=yes}}</nowiki></code> | ||
|- | |||
| style="box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |[[Manual:Extension/BlueSpiceSmartList|Links to this page]] | |||
| style="width:380px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |List of pages that link to this page | |||
|<code><nowiki>{{Whatlinkshere|count=5|sort=time|order=DESC}}</nowiki></code> | |||
|- | |||
| style="box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |[[Reference:BlueSpiceWhoIsOnline|List of users logged in]] | |||
| style="width:380px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |Pop-up with a list of all users that are currently logged in | |||
|<code><nowiki><bs:whoisonlinepopup /></nowiki></code> | |||
|- | |- | ||
| style="box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |[https://maps.extension.wiki/wiki/Displaying_Leaflet_maps Map] | | style="box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |[https://maps.extension.wiki/wiki/Displaying_Leaflet_maps Map] | ||
| Line 123: | Line 131: | ||
| style="width:380px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |Display of mathematical formulas | | style="width:380px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |Display of mathematical formulas | ||
|<code><nowiki><math>\tfrac{2}{4}</math></nowiki></code> | |<code><nowiki><math>\tfrac{2}{4}</math></nowiki></code> | ||
|- | |||
|Member list | |||
|List of members of a wiki group | |||
|<code><bs:userlist groups="sysop" count="6" /></code> | |||
|- | |||
| style="background-color:rgb(248, 249, 250);text-align:start;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;color:rgb(32, 33, 34);font-family:Lato, "sans-serif";font-size:13.9995px;font-style:normal;font-variant-ligatures:normal;font-variant-caps:normal;font-weight:400;letter-spacing:normal;orphans:2;text-indent:0px;text-transform:none;white-space:normal;widows:2;word-spacing:0px;-webkit-text-stroke-width:0px;text-decoration-thickness:initial;text-decoration-style:initial;text-decoration-color:initial;" class="" |[[Templates download/Messagebox|Message]] | |||
| style="background-color:rgb(248, 249, 250);text-align:start;width:380px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;color:rgb(32, 33, 34);font-family:Lato, "sans-serif";font-size:13.9995px;font-style:normal;font-variant-ligatures:normal;font-variant-caps:normal;font-weight:400;letter-spacing:normal;orphans:2;text-indent:0px;text-transform:none;white-space:normal;widows:2;word-spacing:0px;-webkit-text-stroke-width:0px;text-decoration-thickness:initial;text-decoration-style:initial;text-decoration-color:initial;" class="" |Adds text panel | |||
|<code><nowiki>{{Textbox|boxtype=neutral|header=|text=SDadad|icon=no}}</nowiki></code> | |||
|- | |- | ||
| style="box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |Modal button | | style="box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |Modal button | ||
| Line 128: | Line 144: | ||
|<code><nowiki>{{ModalDialog|title=I am a dialog|btnLabel=click me!|body=This is the text|footer=hello world}}</nowiki></code> | |<code><nowiki>{{ModalDialog|title=I am a dialog|btnLabel=click me!|body=This is the text|footer=hello world}}</nowiki></code> | ||
|- | |- | ||
| | | style="box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |[[Manual:Extension/BlueSpiceSmartList#Toplist|Most visited pages]] | ||
| | | style="width:380px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |List of the most visited wiki pages | ||
|<code><bs: | |<code><nowiki><bs:toplist count="3" period="-" /></nowiki></code> | ||
|- | |- | ||
| style="box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |[[Manual:Extension/BlueSpiceSmartList|New users]] | | style="box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |[[Manual:Extension/BlueSpiceSmartList|New users]] | ||
| style="width:380px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |List of new users in the wiki | | style="width:380px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |List of new users in the wiki | ||
|<code><nowiki><bs:newbies count="4" /></nowiki></code> | |<code><nowiki><bs:newbies count="4" /></nowiki></code> | ||
|- | |- | ||
| style="box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |[[Templates download/Messagebox|Note Message]] | | style="box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |[[Templates download/Messagebox|Note Message]] | ||
| style="width:380px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |Adds colored panel for a note | | style="width:380px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |Adds colored panel for a note | ||
|<code><nowiki>{{Textbox|boxtype=note|header=|text=sfsadfasfdsdaf|icon=yes}}</nowiki></code> | |<code><nowiki>{{Textbox|boxtype=note|header=|text=sfsadfasfdsdaf|icon=yes}}</nowiki></code> | ||
|- | |||
| style="box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |[[Reference:BlueSpiceWhoIsOnline|Number of users logged in]] | |||
| style="width:380px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |Number of currently logged in users | |||
|<code><nowiki><bs:whoisonlinecount /></nowiki></code> | |||
|- | |- | ||
| style="box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |[[Reference:BlueSpicePageAccess|Page access]] | | style="box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |[[Reference:BlueSpicePageAccess|Page access]] | ||
| style="width:380px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |Restricts access to the page to the specified groups | | style="width:380px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |Restricts access to the page to the specified groups | ||
|<code><nowiki><bs:pageaccess groups="sysop" /></nowiki></code> | |<code><nowiki><bs:pageaccess groups="sysop" /></nowiki></code> | ||
|- | |- | ||
| style="box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |PDF page break | | style="box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |PDF page break | ||
| Line 163: | Line 175: | ||
| style="width:380px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |Content within this section is excluded from the PDF export | | style="width:380px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |Content within this section is excluded from the PDF export | ||
|<code><nowiki><bs:uenoexport>Don't export this text</bs:uenoexport></nowiki></code> | |<code><nowiki><bs:uenoexport>Don't export this text</bs:uenoexport></nowiki></code> | ||
|- | |||
| style="box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |Progress | |||
| style="width:380px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |Visualizes progress against given measurement variables | |||
|<code><nowiki><bs:statistics:progress basecount="2" progressitem="OK" width="150" baseitem="Status:" /></nowiki></code> | |||
|- | |- | ||
| style="box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |Pros and cons | | style="box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |Pros and cons | ||
| style="width:380px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |Table for comparing pros and cons | | style="width:380px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |Table for comparing pros and cons | ||
|<code><nowiki>{{ProConList|title-advantages=Advantages|title-disadvantages=Disadvantages|advantages=* It is cheap|disadvantages=* It is sold out}}</nowiki></code> | |<code><nowiki>{{ProConList|title-advantages=Advantages|title-disadvantages=Disadvantages|advantages=* It is cheap|disadvantages=* It is sold out}}</nowiki></code> | ||
|- | |- | ||
| style="box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |[[Manual:Extension/BlueSpiceSmartList|Recent changes]] | | style="box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |[[Manual:Extension/BlueSpiceSmartList|Recent changes]] | ||
| Line 180: | Line 192: | ||
|<code><nowiki><bs:signhere /></nowiki></code> | |<code><nowiki><bs:signhere /></nowiki></code> | ||
|- | |- | ||
| style="box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" | | | style="box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |[[Manual:Extension/BlueSpiceTagSearch|Search field]] | ||
| style="width:380px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" | | | style="width:380px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |Adds a search field to the page content | ||
|<code><nowiki><bs: | |<code><nowiki><bs:tagsearch type="wikipage" namespace="QM" /></nowiki></code> | ||
|- | |- | ||
| style="box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |[[Templates download/Subpages|Subpages]] | | style="box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |[[Templates download/Subpages|Subpages]] | ||
| Line 195: | Line 207: | ||
| style="width:380px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |Tag cloud based on categories or search queries | | style="width:380px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |Tag cloud based on categories or search queries | ||
|<code><nowiki><bs:tagcloud renderer="list" store="category" /></nowiki></code> | |<code><nowiki><bs:tagcloud renderer="list" store="category" /></nowiki></code> | ||
|- | |- | ||
| style="box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |[[Templates download/Messagebox|Tip Message]] | | style="box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |[[Templates download/Messagebox|Tip Message]] | ||
| Line 204: | Line 212: | ||
|<code><nowiki>{{Textbox|boxtype=tip|header=Tip|text=sfsadf|icon=yes}}</nowiki></code> | |<code><nowiki>{{Textbox|boxtype=tip|header=Tip|text=sfsadf|icon=yes}}</nowiki></code> | ||
|- | |- | ||
| style="box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" | | | style="box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |User profile | ||
| style="width:380px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" | | | style="width:380px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |an user profile will be included on this page | ||
|<code><nowiki><bs: | |<code><nowiki><bs:socialentityprofile username="WikiSysop" rendertype="Short" /></nowiki></code> | ||
|- | |- | ||
| style="box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |[[Manual:Extension/EmbedVideo|Video]] | | style="box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |[[Manual:Extension/EmbedVideo|Video]] | ||
| style="width:380px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |Embeds video from different platforms | | style="width:380px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |Embeds video from different platforms | ||
|<code><nowiki><embedvideo service="youtube">JILEkPu61Ao</embedvideo></nowiki></code> | |<code><nowiki><embedvideo service="youtube">JILEkPu61Ao</embedvideo></nowiki></code> | ||
|- | |||
| style="box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |[[Manual:Extension/BlueSpicePagesVisited|Visited pages]] | |||
| style="width:380px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |List with visited pages | |||
|<code><nowiki><bs:pagesvisited count="7" maxtitlelength="40" order="time" /></nowiki></code> | |||
|- | |- | ||
| style="box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |[[Templates download/Messagebox|Warning Message]] | | style="box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |[[Templates download/Messagebox|Warning Message]] | ||
| Line 223: | Line 231: | ||
| style="width:380px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |Latest changes to pages included in the watch list | | style="width:380px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |Latest changes to pages included in the watch list | ||
|<code><nowiki><bs:watchlist count="5" maxtitlelength="20" order="time" /></nowiki></code> | |<code><nowiki><bs:watchlist count="5" maxtitlelength="20" order="time" /></nowiki></code> | ||
|} | |} | ||
Revision as of 15:50, 13 April 2023
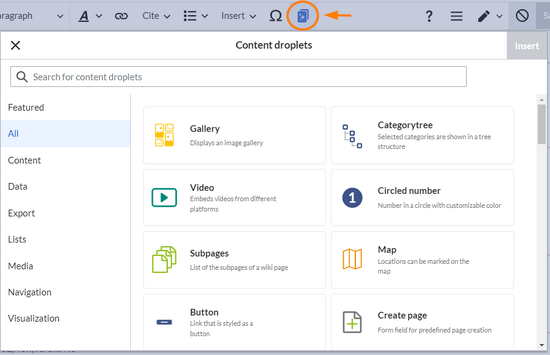
To insert additional functionality in a wiki page, you can use Content droplets. Content droplets include tags, that were previously accessed from Insert > Magic word in the editor toolbar. They also provide access to some templates that are preconfigured in the wiki, such as message boxes.
Adding a droplet to a page
To add a droplet to a page:
- Click the Content droplets icon in the editor toolbar.
- Search for a droplet name in the search bar of the droplets menu or browse the droplets by category.

- Select a droplet
- Click Insert.
Based on the type of droplet, you can continue with configuring the droplet as needed.
List of droplets
| Droplet | Description | Inserts the following in the page source: |
|---|---|---|
| Attachments | Area for organising attachments | <attachments title="Attachments area">
|
| Booklist | List of books based on a filter value | <bs:booklist filter="Author:WikiSysop" />
|
| BPMN diagram | Editable BPMN diagram | <bpmn name="Test:Erm31642" />
|
| Button | Link that is styled as a button | {{ButtonLink|target=Main Page|label=click me!|format=blue}}
|
| Categorytree | Selected categories are shown in a tree structure | <categorytree>TestCat</categorytree>
|
| Checkbox | Checkbox that can be checked in view mode | |
| Checklist | List that allows to set a value in view mode | <bs:checklist type="list" checked="true" list="Template:Status" value="Select status" />
|
| Chemical formula | Display of chemical formulas | <chem>H2O</chem>
|
| Circled number | Number in a circle with customizable color | {{CircledNumber|bgColor=black|fgColor=yellow|number=180}}
|
| Code | Highlighted section for code examples | <syntaxhighlight lang="css">
|
| Create page | Form field for predefined page creation | {{CreateInput|alignment=left|buttonlabel=Create}}
|
| Number of pages | Shows the number of pages | <bs:countarticles />
|
| Number of users | Shows the number of all users | <bs:countusers />
|
| Number of files | Shows the number of all uploaded files | <bs:countfiles />
|
| Number of characters | Shows the number of characters or words in a wiki page | <bs:countcharacters />
|
| Data query | Enables queries on content in the wiki | {{SMWReport|count=10}}
|
| Decision | Highlights a decision as a page property | {{Decision|decision=Eat more veggies}}{{Decision|decision=Buy new car}}
|
| Diagram | Editable draw.io diagram | <drawio filename="Mydiagram">
|
| Gallery | Displays an image gallery | <gallery>
|
| Icon | Inserts an icon | {{Icon|bi bi-arrow-left-circle}}
|
| Important Message | Adds colored panel for a important note | {{Textbox|boxtype=important|header=OMG|text=Important|icon=yes}}
|
| Links to this page | List of pages that link to this page | {{Whatlinkshere|count=5|sort=time|order=DESC}}
|
| List of users logged in | Pop-up with a list of all users that are currently logged in | <bs:whoisonlinepopup />
|
| Map | Locations can be marked on the map | {{Map|Munich ~ Hello there!|Munich, Germany}}
|
| Mathematical formula | Display of mathematical formulas | <math>\tfrac{2}{4}</math>
|
| Member list | List of members of a wiki group | |
| Message | Adds text panel | {{Textbox|boxtype=neutral|header=|text=SDadad|icon=no}}
|
| Modal button | Configurable button which opens a customizable modal dialogue | {{ModalDialog|title=I am a dialog|btnLabel=click me!|body=This is the text|footer=hello world}}
|
| Most visited pages | List of the most visited wiki pages | <bs:toplist count="3" period="-" />
|
| New users | List of new users in the wiki | <bs:newbies count="4" />
|
| Note Message | Adds colored panel for a note | {{Textbox|boxtype=note|header=|text=sfsadfasfdsdaf|icon=yes}}
|
| Number of users logged in | Number of currently logged in users | <bs:whoisonlinecount />
|
| Page access | Restricts access to the page to the specified groups | <bs:pageaccess groups="sysop" />
|
| PDF page break | Forces a page break at the set position during PDF export | <bs:uepagebreak />
|
| PDF link | Link that downloads another wiki page as PDF | {{PDFLink|page=Main Page|template=BlueSpice|label=PDF Link}}
|
| PDF no export | Content within this section is excluded from the PDF export | <bs:uenoexport>Don't export this text</bs:uenoexport>
|
| Progress | Visualizes progress against given measurement variables | <bs:statistics:progress basecount="2" progressitem="OK" width="150" baseitem="Status:" />
|
| Pros and cons | Table for comparing pros and cons | {{ProConList|title-advantages=Advantages|title-disadvantages=Disadvantages|advantages=* It is cheap|disadvantages=* It is sold out}}
|
| Recent changes | List of recently changed pages | {{RecentChanges|count=5}}
|
| Signature | A button to add signatures in view mode | <bs:signhere />
|
| Search field | Adds a search field to the page content | <bs:tagsearch type="wikipage" namespace="QM" />
|
| Subpages | List of the subpages of a wiki page | {{Subpages|parentpage=Mypage}}
|
| Success Message | Adds colored panel for a success note | {{Textbox|boxtype=success|header=OMG|text=It works|icon=yes}}
|
| Tag cloud | Tag cloud based on categories or search queries | <bs:tagcloud renderer="list" store="category" />
|
| Tip Message | Adds colored panel for a tip | {{Textbox|boxtype=tip|header=Tip|text=sfsadf|icon=yes}}
|
| User profile | an user profile will be included on this page | <bs:socialentityprofile username="WikiSysop" rendertype="Short" />
|
| Video | Embeds video from different platforms | <embedvideo service="youtube">JILEkPu61Ao</embedvideo>
|
| Visited pages | List with visited pages | <bs:pagesvisited count="7" maxtitlelength="40" order="time" />
|
| Warning Message | Adds colored panel for a warning note | {{Textbox|boxtype=warning|header=Hello|text=|icon=yes}}
|
| Watchlist | Latest changes to pages included in the watch list | <bs:watchlist count="5" maxtitlelength="20" order="time" />
|