Created page with "==<span class="mw-headline" id="Using_the_template">Using the template</span>== === Bootstrap icons === {{Messagebox|boxtype=important|icon=|Note text=BlueSpice does not always include the latest version of bootstrap icons. [https://en.wiki.bluespice.com/w/skins/BlueSpiceDiscovery/resources/bootstrap/icons/index.html See the list of currently supported icons.]|bgcolor=}} #'''Find''' a bootstrap icon from the Bootstrap website at https://icons.getbootstrap.com/<nowiki/>'..." |
No edit summary |
||
| Line 2: | Line 2: | ||
=== Bootstrap icons === | === Bootstrap icons === | ||
#'''Find''' a bootstrap icon from the [https://en.wiki.bluespice.com/w/skins/BlueSpiceDiscovery/resources/bootstrap/icons/index.html '''list of currently supported icons.'''] | |||
#''' | #'''Click''' on the i<nowiki/>con you would like to use. The icon page shows you the class-name of <nowiki/>the icon on the right side of the page: | ||
#'''Highlight''' the class name (it has the format ''bi bi-myicon'') and '''copy''' it to your clipboard (ctrl+c). | #'''Highlight''' the class name (it has the format ''bi bi-myicon'') and '''copy''' it to your clipboard (ctrl+c). | ||
#'''Go back''' to your wiki page. | #'''Go back''' to your wiki page. | ||
#''' | #'''Open''' the Droplets dialog in VisualEditor: | ||
#'''Copy''' the icon class from your clipboard:[[File:template-editor-icon.png|alt=Template editor|center|thumb|450x450px|Template editor]] | #'''Select''' the Icon-droplet:[[File:icon-droplet.png|alt=screenshot showing the 3 steps to select the icon-droplet|center|thumb|450x450px|Selecting the icon droplet]] | ||
##'''Search''' for the droplet "Icon" | |||
##'''Click''' on the Icon-card | |||
##'''Click''' the ''Insert'' button | |||
# '''Copy''' the icon class from your clipboard:[[File:template-editor-icon.png|alt=Template editor|center|thumb|450x450px|Template editor]] | |||
#'''Change''' the font size (optional) if you want the size to be different from the text surrounding it (e.g., from the size of a heading if the icon is placed in the heading or of the paragraph text if the icon is placed in the flow-text. Smaller than text icons are usually sized no smaller than 0.85em and larger icons up to 2.5em. | #'''Change''' the font size (optional) if you want the size to be different from the text surrounding it (e.g., from the size of a heading if the icon is placed in the heading or of the paragraph text if the icon is placed in the flow-text. Smaller than text icons are usually sized no smaller than 0.85em and larger icons up to 2.5em. | ||
#'''Color:''' If you want the color to be different from the surrounding text, you can specify any web color (e.g., a color name like blue or a hex-valuesuch as #0059b3 for a more specific blue). A list of web colors can be found at https://www.w3schools.com/colors/colors_picker.asp | #'''Color:''' If you want the color to be different from the surrounding text, you can specify any web color (e.g., a color name like blue or a hex-valuesuch as #0059b3 for a more specific blue). A list of web colors can be found at https://www.w3schools.com/colors/colors_picker.asp | ||
| Line 18: | Line 22: | ||
=== FontAwesome icons === | === FontAwesome icons === | ||
The exension [[Reference:FontAwesome|FontAwesome]] is bundled starting at BlueSpice version 4.3. In one of our next patches, we will add the possibility to use them in the Icon droplet. | The exension [[Reference:FontAwesome|FontAwesome]] is bundled starting at BlueSpice version 4.3. In one of our next patches, we will add the possibility to use them in the Icon droplet. In the meantime, you can add FontAwesome icons with the <code><nowiki>{{#fas:...}}</nowiki></code> parser-function in source edit mode. [[mediawikiwiki:Extension:FontAwesome#Usage|See the official MediaWiki documentation]]. | ||
__FORCETOC__ | __FORCETOC__ | ||
Revision as of 13:29, 24 July 2023
Using the template
Bootstrap icons
- Find a bootstrap icon from the list of currently supported icons.
- Click on the icon you would like to use. The icon page shows you the class-name of the icon on the right side of the page:
- Highlight the class name (it has the format bi bi-myicon) and copy it to your clipboard (ctrl+c).
- Go back to your wiki page.
- Open the Droplets dialog in VisualEditor:
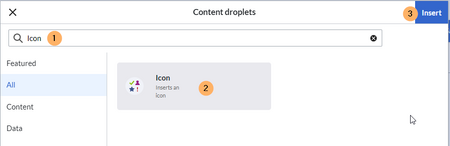
- Select the Icon-droplet:

Selecting the icon droplet - Search for the droplet "Icon"
- Click on the Icon-card
- Click the Insert button
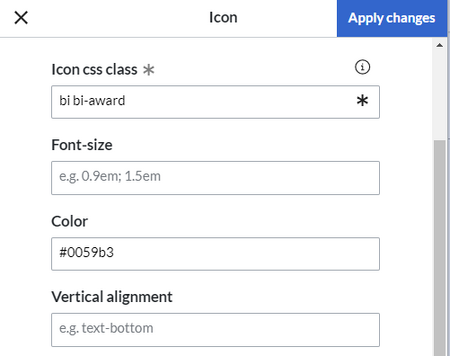
- Copy the icon class from your clipboard:

Template editor - Change the font size (optional) if you want the size to be different from the text surrounding it (e.g., from the size of a heading if the icon is placed in the heading or of the paragraph text if the icon is placed in the flow-text. Smaller than text icons are usually sized no smaller than 0.85em and larger icons up to 2.5em.
- Color: If you want the color to be different from the surrounding text, you can specify any web color (e.g., a color name like blue or a hex-valuesuch as #0059b3 for a more specific blue). A list of web colors can be found at https://www.w3schools.com/colors/colors_picker.asp
- Vertical alignment: It should not be necessary to provide an alignment value. The standard is set to text-top and usually works in headings and in flow-text. If it looks a little off, you can try other vertical-alignment values, such as text-bottom. For a full list of possible values, see https://www.w3schools.com/cssref/pr_pos_vertical-align.asp.
- Click Apply changes.
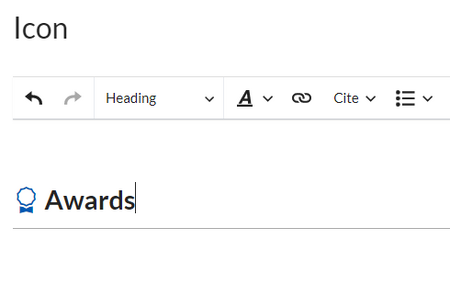
The icon is now displayed on the page.

FontAwesome icons
The exension FontAwesome is bundled starting at BlueSpice version 4.3. In one of our next patches, we will add the possibility to use them in the Icon droplet. In the meantime, you can add FontAwesome icons with the {{#fas:...}} parser-function in source edit mode. See the official MediaWiki documentation.