Created page with "{{BSVersion|bsvFrom=4.4|bsvFeature=TabberNeue}} ==Simple Tabs== If you want to organize page content in tabs, you can use a special syntax in source editing mode. {{Textbox|boxtype=note|header=|text=Die Inhalte der Reiter können nicht im visuellen Barbeitungsmodus eingefügt werden.|icon=no}} Tabs are created with <code>tabName=tabBody</code> and separated by <code>|-|</code>. You can use any content in the tabs, including templates and images.Datei:TabberNeue stand..." Tag: 2017 source edit |
No edit summary Tag: 2017 source edit |
||
| Line 5: | Line 5: | ||
{{Textbox|boxtype=note|header=|text=Die Inhalte der Reiter können nicht im visuellen Barbeitungsmodus eingefügt werden.|icon=no}} | {{Textbox|boxtype=note|header=|text=Die Inhalte der Reiter können nicht im visuellen Barbeitungsmodus eingefügt werden.|icon=no}} | ||
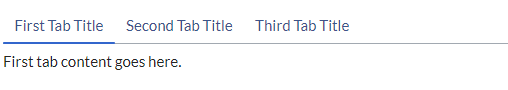
Tabs are created with <code>tabName=tabBody</code> and separated by <code>|-|</code>. You can use any content in the tabs, including templates and images.[[ | Tabs are created with <code>tabName=tabBody</code> and separated by <code>|-|</code>. You can use any content in the tabs, including templates and images.[[File:TabberNeue standard.png|center|thumb|550x550px|Simple tabs|alt=4 tabs with the content of the first tab shown.]]<syntaxhighlight lang="text"> | ||
<tabber> | <tabber> | ||
Content for Tab 1. | |||
|-|Titel für Tab 2= | |-|Titel für Tab 2= | ||
Content for Tab 2. | |||
|-| | |-|Title for Tab 3= | ||
Content for Tab 3. | |||
</tabber> | </tabber> | ||
</syntaxhighlight> | </syntaxhighlight> | ||
==Nested Tabs== | ==Nested Tabs== | ||
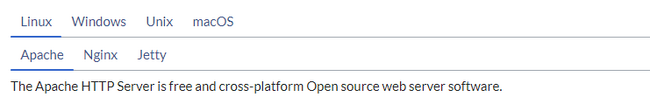
Nested tabbers must be written as parser functions. Instead of the <tabber/> tags, they are enclosed with {{#tag:tabber|}} and separated by {{!}}-{{!}}. [[File:TabberNeue Nested Tabs.png|alt=Example of 4 tabs. The sub-tabs of the 1st main tab are open.|center|mini|650x650px|Nested tabs]]<syntaxhighlight lang="text"> | |||
<tabber> | <tabber> | ||
|-|First Tab Title= | |-|First Tab Title= | ||
| Line 55: | Line 55: | ||
== | ==Transclusion== | ||
With the transclusion mode, the syntax is different, and it's more similar to <code><gallery></code> syntax. | |||
<tabbertransclude> | The contents of the page of the first tab will be transcluded. Other tabs will be transcluded on-demand with AJAX, performing a request to the MediaWiki api. Once requested, they won't be fetched again until the page is reloaded. Note that Tabbers on the transcluded page will not be rendered. | ||
Name | Tabs are created with pa<code>geName|tabName</code>, and separated by a new line.<syntaxhighlight lang="text"> | ||
Name | <tabbertransclude> | ||
Name | First Page Name|First Tab Title | ||
Second Page Name|Second Tab Title | |||
Third Page Name|Third Tab Title | |||
</tabbertransclude> | </tabbertransclude> | ||
</syntaxhighlight> | </syntaxhighlight> | ||
{{translation}} | {{translation}} | ||
Revision as of 13:00, 1 December 2023
Simple Tabs
If you want to organize page content in tabs, you can use a special syntax in source editing mode.
Tabs are created with tabName=tabBody and separated by |-|. You can use any content in the tabs, including templates and images.

<tabber>
Content for Tab 1.
|-|Titel für Tab 2=
Content for Tab 2.
|-|Title for Tab 3=
Content for Tab 3.
</tabber>
Nested Tabs
Nested tabbers must be written as parser functions. Instead of the tags, they are enclosed with
and separated by |-|.

<tabber>
|-|First Tab Title=
{{#tag:tabber|
Tab Title A=
Tab content A goes here.
{{!}}-{{!}}
Tab Title B=
Tab content B goes here.
{{!}}-{{!}}
Tab Title C=
Tab content C goes here.
}}
|-|Second Tab Title=
{{#tag:tabber|
Tab Title D=
Tab content D goes here.
{{!}}-{{!}}
Tab Title E=
Tab content E goes here.
{{!}}-{{!}}
Tab Title F=
Tab content F goes here.
}}
|-|Third Tab Title=
{{#tag:tabber|
Tab Title G=
Tab content G goes here.
{{!}}-{{!}}
Tab Title H=
Tab content H goes here.
{{!}}-{{!}}
Tab Title I=
Tab content I goes here.
}}
</tabber>
Transclusion
With the transclusion mode, the syntax is different, and it's more similar to <gallery> syntax.
The contents of the page of the first tab will be transcluded. Other tabs will be transcluded on-demand with AJAX, performing a request to the MediaWiki api. Once requested, they won't be fetched again until the page is reloaded. Note that Tabbers on the transcluded page will not be rendered.
Tabs are created with pageName|tabName, and separated by a new line.
<tabbertransclude>
First Page Name|First Tab Title
Second Page Name|Second Tab Title
Third Page Name|Third Tab Title
</tabbertransclude>