Using the template
Bootstrap icons
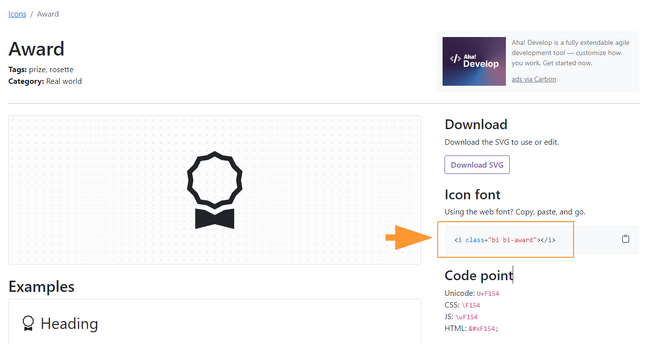
- Find a bootstrap icon from the Bootstrap website at https://icons.getbootstrap.com/Click on the icon you would like to use. The icon page shows you the class-name of the icon on the right side of the page:

Bootstrap icon css-class - Highlight the class name (it has the format bi bi-myicon) and copy it to your clipboard (ctrl+c).
- Go back to your wiki page.
- Enter
{{in visual editing mode at the cursor position where you want to insert the icon. The template editor opens. - Copy the icon class from your clipboard:

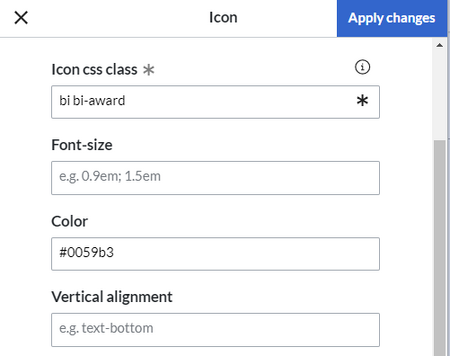
Template editor - Change the font size (optional) if you want the size to be different from the text surrounding it (e.g., from the size of a heading if the icon is placed in the heading or of the paragraph text if the icon is placed in the flow-text. Smaller than text icons are usually sized no smaller than 0.85em and larger icons up to 2.5em.
- Color: If you want the color to be different from the surrounding text, you can specify any web color (e.g., a color name like blue or a hex-valuesuch as #0059b3 for a more specific blue). A list of web colors can be found at https://www.w3schools.com/colors/colors_picker.asp
- Vertical alignment: It should not be necessary to provide an alignment value. The standard is set to text-top and usually works in headings and in flow-text. If it looks a little off, you can try other vertical-alignment values, such as text-bottom. For a full list of possible values, see https://www.w3schools.com/cssref/pr_pos_vertical-align.asp.
- Click Apply changes.
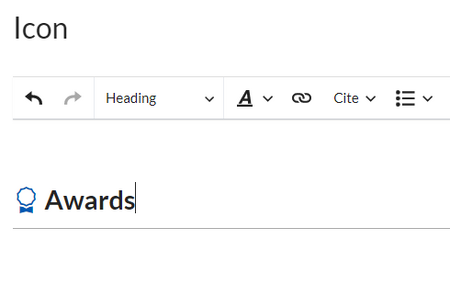
The icon is now displayed on the page.

FontAwesome icons
The exension FontAwesome is bundled starting at BlueSpice version 4.3. In one of our next patches, we will add the possibility to use them in the Icon droplet.